Accordion
On this page
Overview
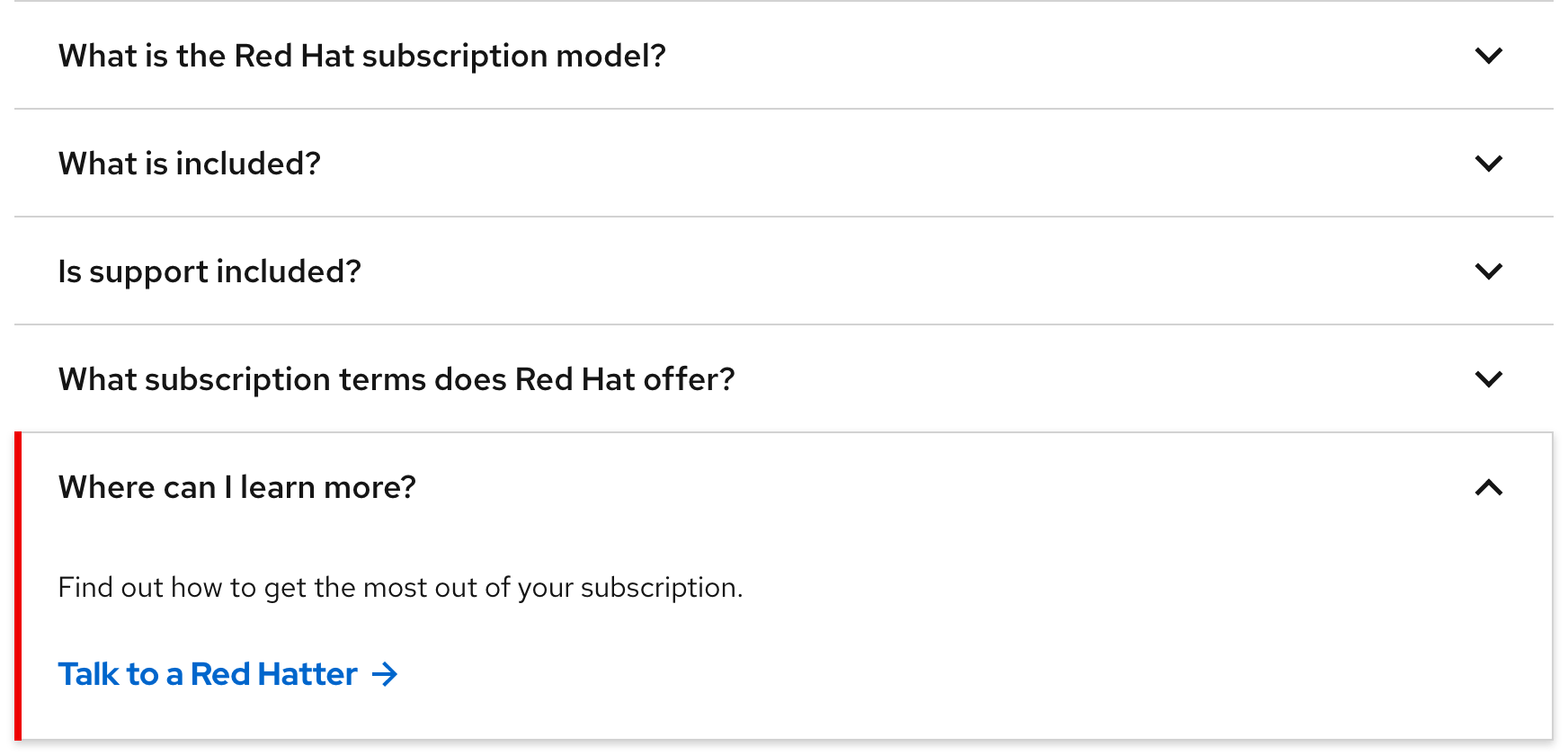
An accordion is a stacked list of panels which allows users to expand or collapse information when selected. They feature panels that consist of a section text label and a caret icon that collapses or expands to reveal more information.

Status
- Figma library:
-
Ready - RH Elements:
-
Ready - RH Shared Libs:
-
Ready
Sample element
Item One
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Item Two
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Item Three
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
When to use
- When space is at a premium and content cannot be displayed all at once
- When you need to condense a large amount of related information into sections
- When you need a way for users to read or compare sections of content simultaneously
Status checklist
| Property | Status | Meaning |
|---|---|---|
| Figma library |
|
Component is available in the Figma library |
| RH Elements |
|
Component is available in the RH Elements repo |
| RH Shared Libs |
|
Component is available in the RH Shared Libs repo |
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
