Style
Accordion panels include title text, a chevron icon, body text, and other content. When a panel is collapsed, only the top and bottom borders are visible. When a panel is expanded, all borders are visible including a thicker left border for emphasis.
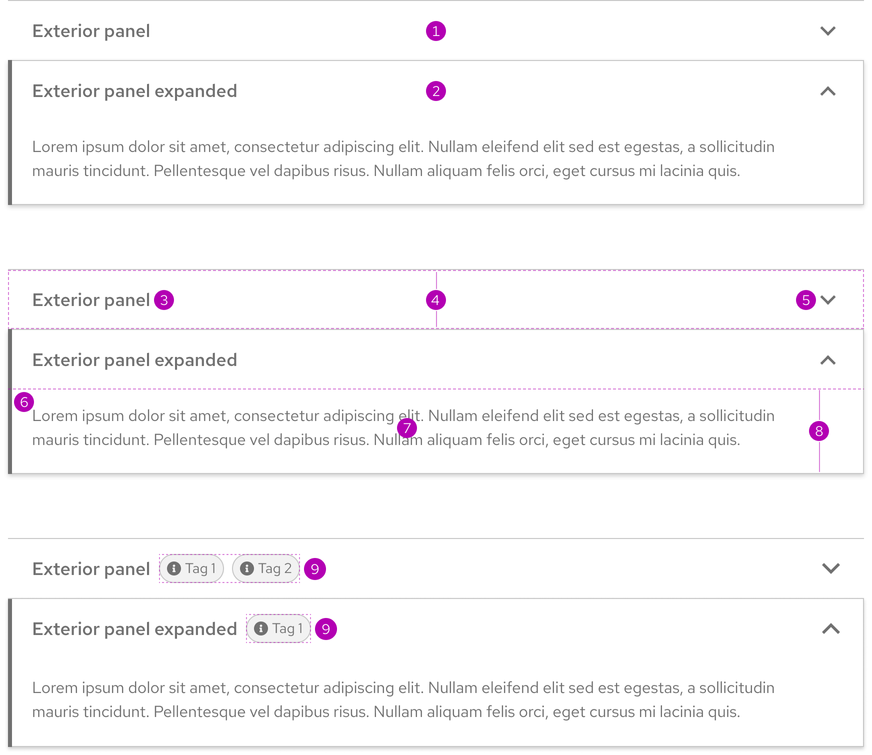
Anatomy

- Collapsed panel
- Expanded panel
- Title
- Panel header region
- Caret
- Emphasis
- Content
- Panel body region
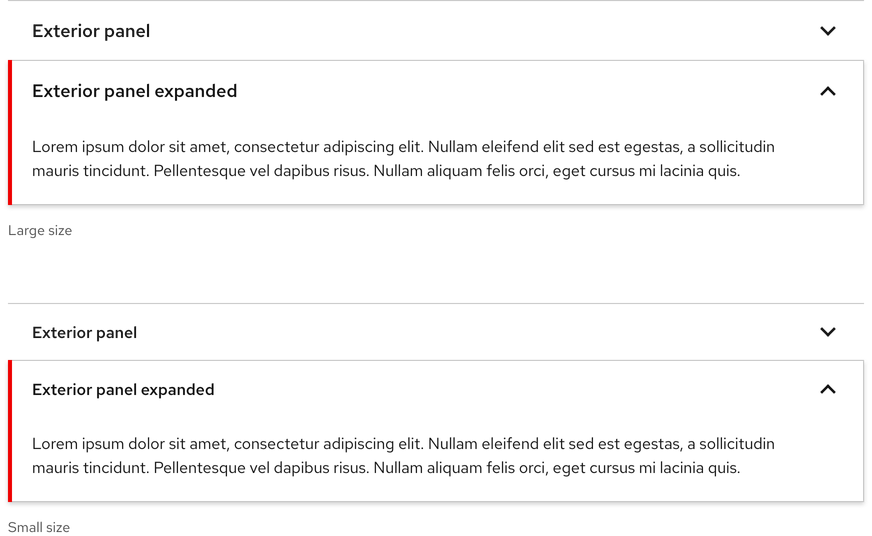
Sizes
There are two available sizes and the only difference is the title text size. You can use the Small size on large breakpoints, but not the Large size on small breakpoints due to the potential of long title text wrapping to more than two lines.

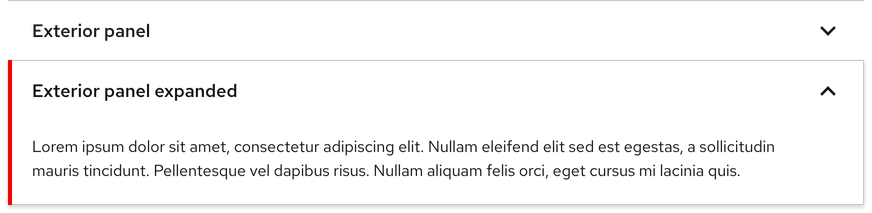
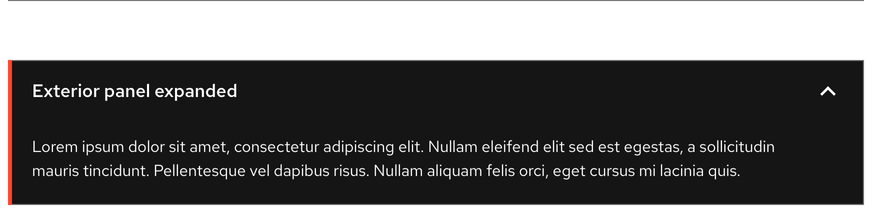
Theme
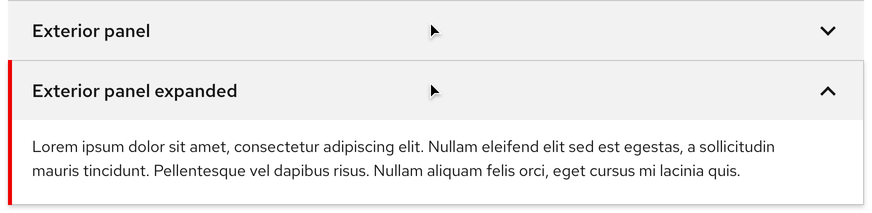
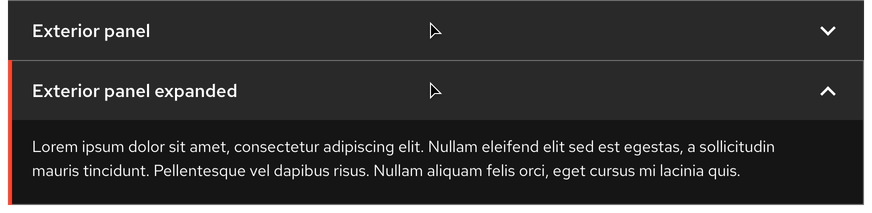
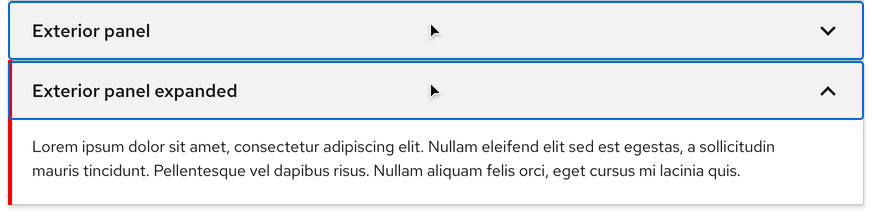
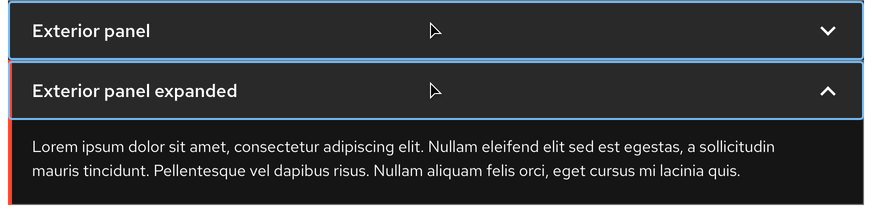
An accordion is available in both light and dark themes. The light theme expanded panel includes a box shadow, but the dark theme does not.
Light theme

Dark theme

Configuration
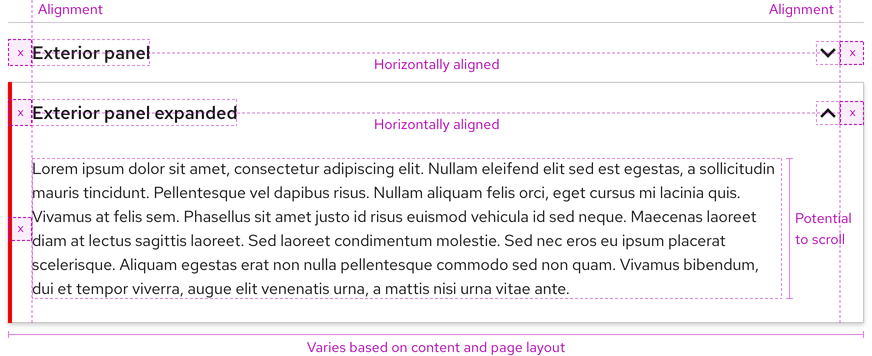
An expanded panel does not have a maximum height, but it may scroll if constrained by vertical space. The width of an accordion varies based on content and page layout. Title text and icons are horizontally aligned.

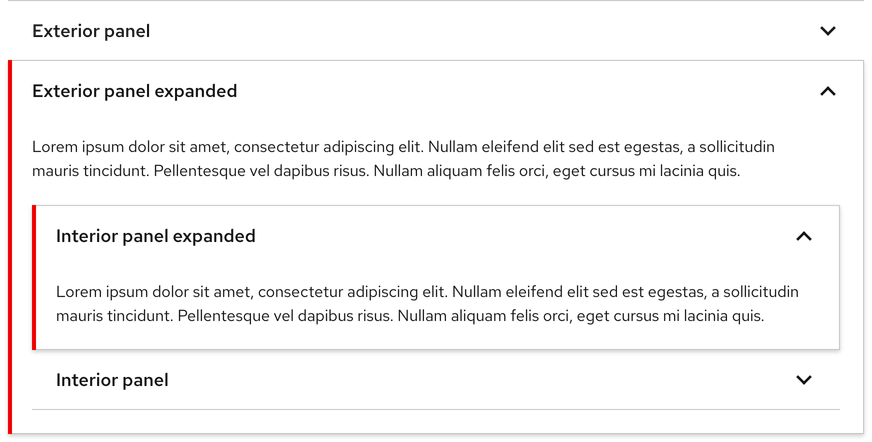
Nested panels
Panels can be nested to help organize complex or granular sections of content.

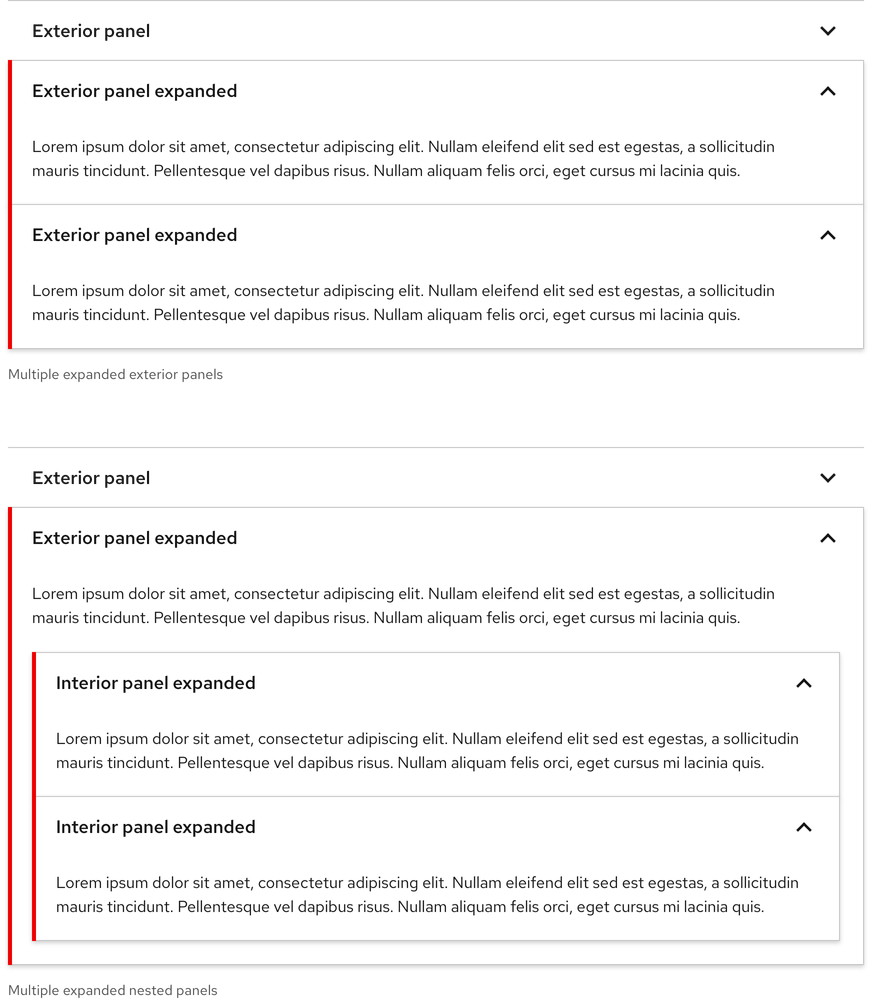
Stacked panels
Multiple panels can be expanded simultaneously even when nested.

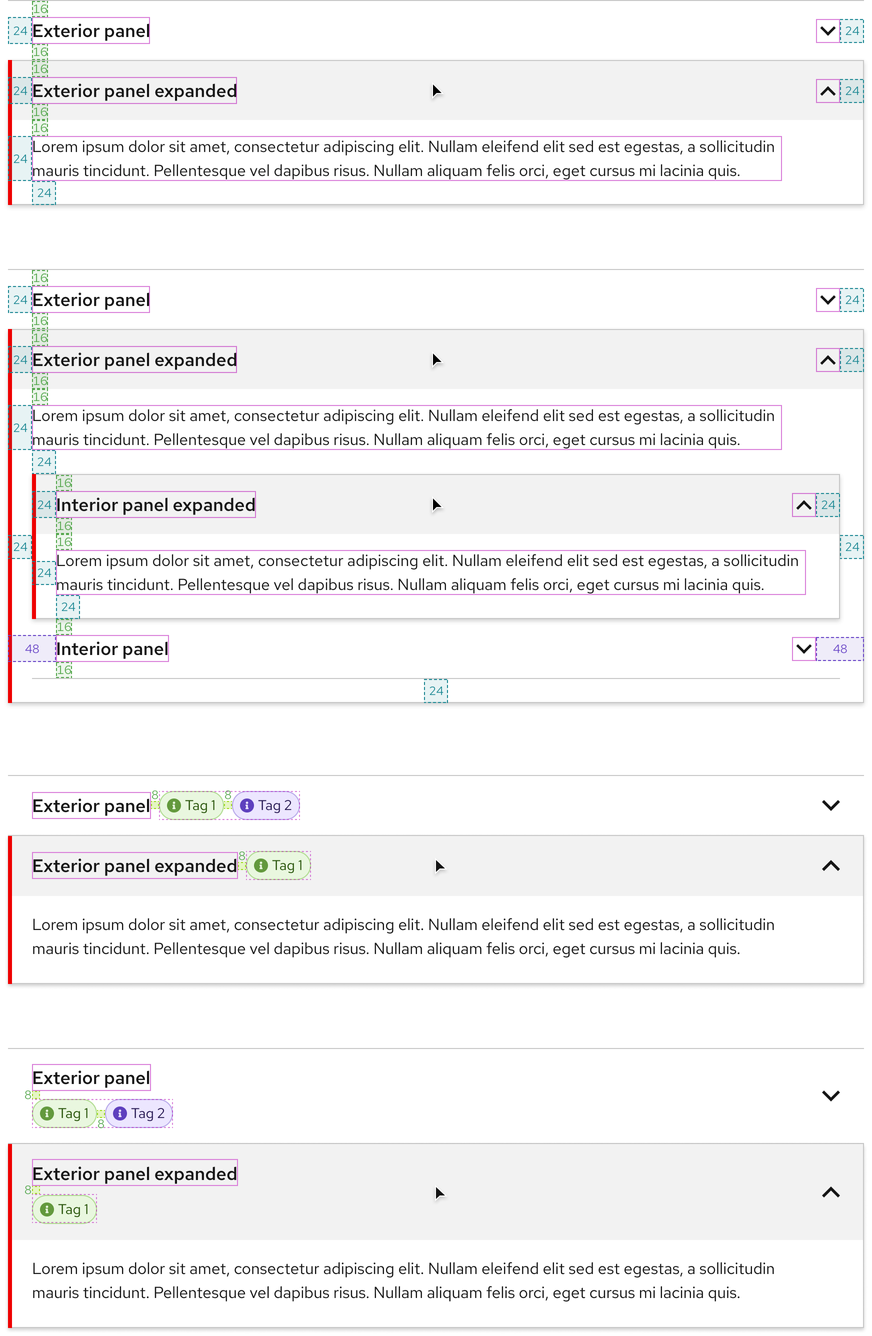
Space

| Example | Token | Description |
|---|---|---|
| 16 | --rh-space-lg | 16px spacer |
| 24 | --rh-space-xl | 24px spacer |
| 48 | --rh-space-3xl | 48px spacer |
Interaction states
Interaction states are visual representations used to communicate the status of an element or pattern.
Hover


| Property | Light theme | Dark theme |
|---|---|---|
| Color - panel header | #F2F2F2 |
#292929 |
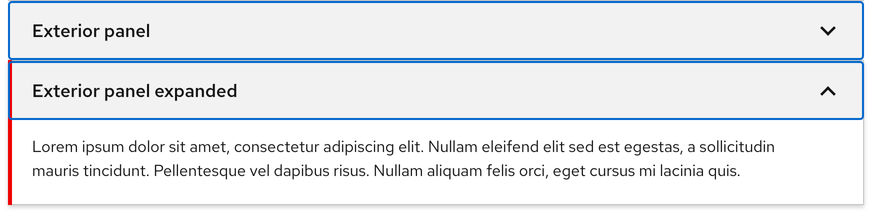
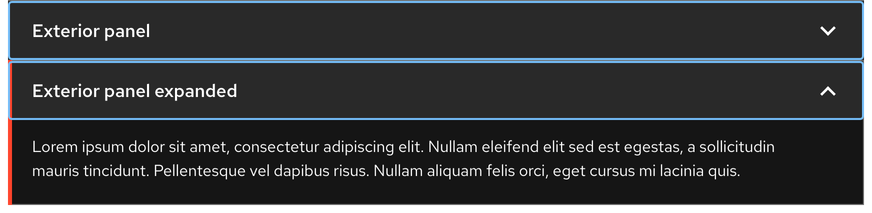
Focus


| Property | Light theme | Dark theme |
|---|---|---|
| Color - panel header | #F2F2F2 |
#292929 |
| Color - focus ring | #0066CC |
#73BCF7 |
Active


| Property | Light theme | Dark theme |
|---|---|---|
| Color - panel header | #F2F2F2 |
#292929 |
| Color - focus ring | #0066CC |
#73BCF7 |
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
