Timestamp
On this page
On this page
Style
A timestamp is a simple line of text that displays date and time values.
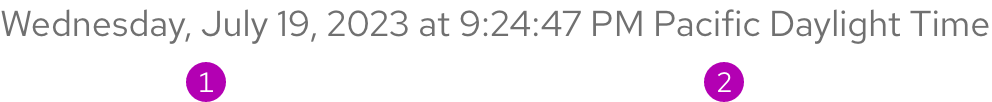
Anatomy

- Date
- Time
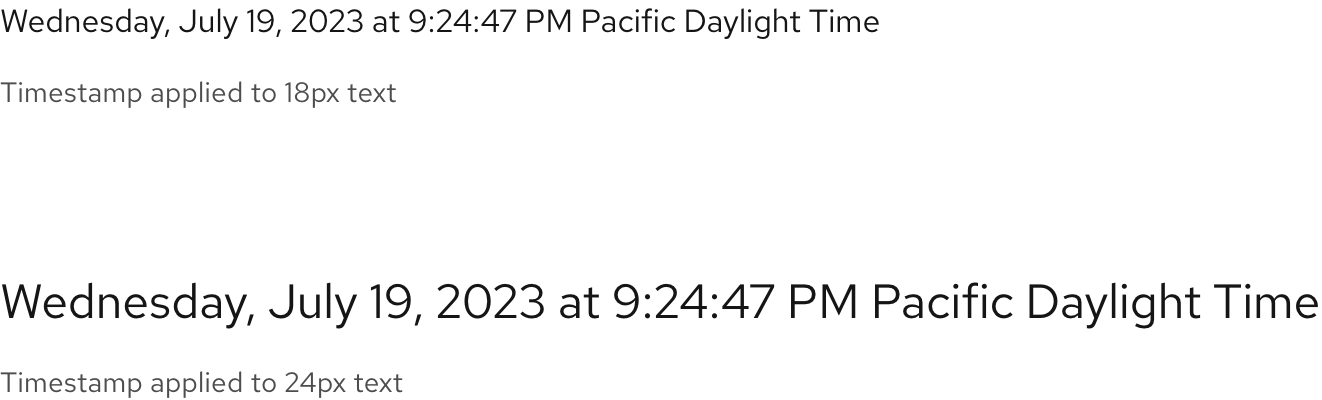
Size
The size of a timestamp is determined by the text size it is applied to.

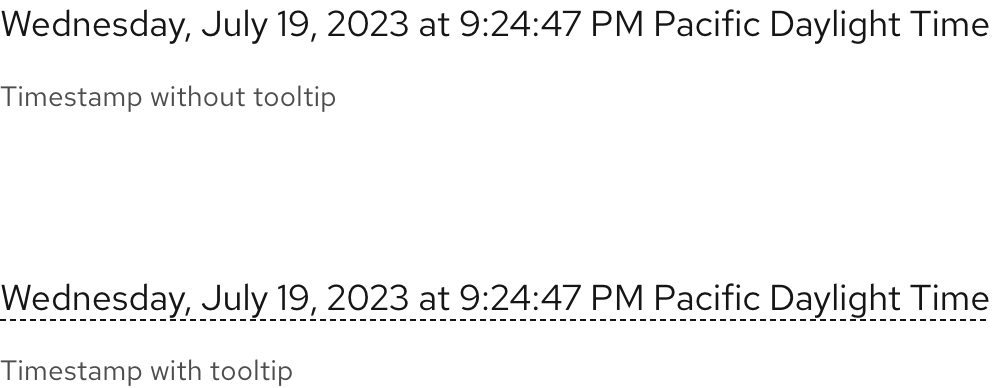
Tooltip
Two lines of text with timestamps applied, one is showing no styling and the other is showing a dashed underline.

Color scheme
A timestamp can be used in the same themes as body text.
Light theme
Dark theme
Interaction states
If a timestamp is linked, the interaction states are the same as a link. Go to the Link page to see the interaction states.
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
