Footer
On this page
Keyboard interactions
Most elements in a footer are links, so users can press Tab to navigate from region to region.
| Key | Result |
|---|---|
| Tab | Moves the focus to the next interactive element or section |
| Shift+Tab | Moves the focus to the previous interactive element or section |
| Enter | Opens or closes the language selector menu |
| Esc | Closes the language selector menu if a language has focus |
Focus order
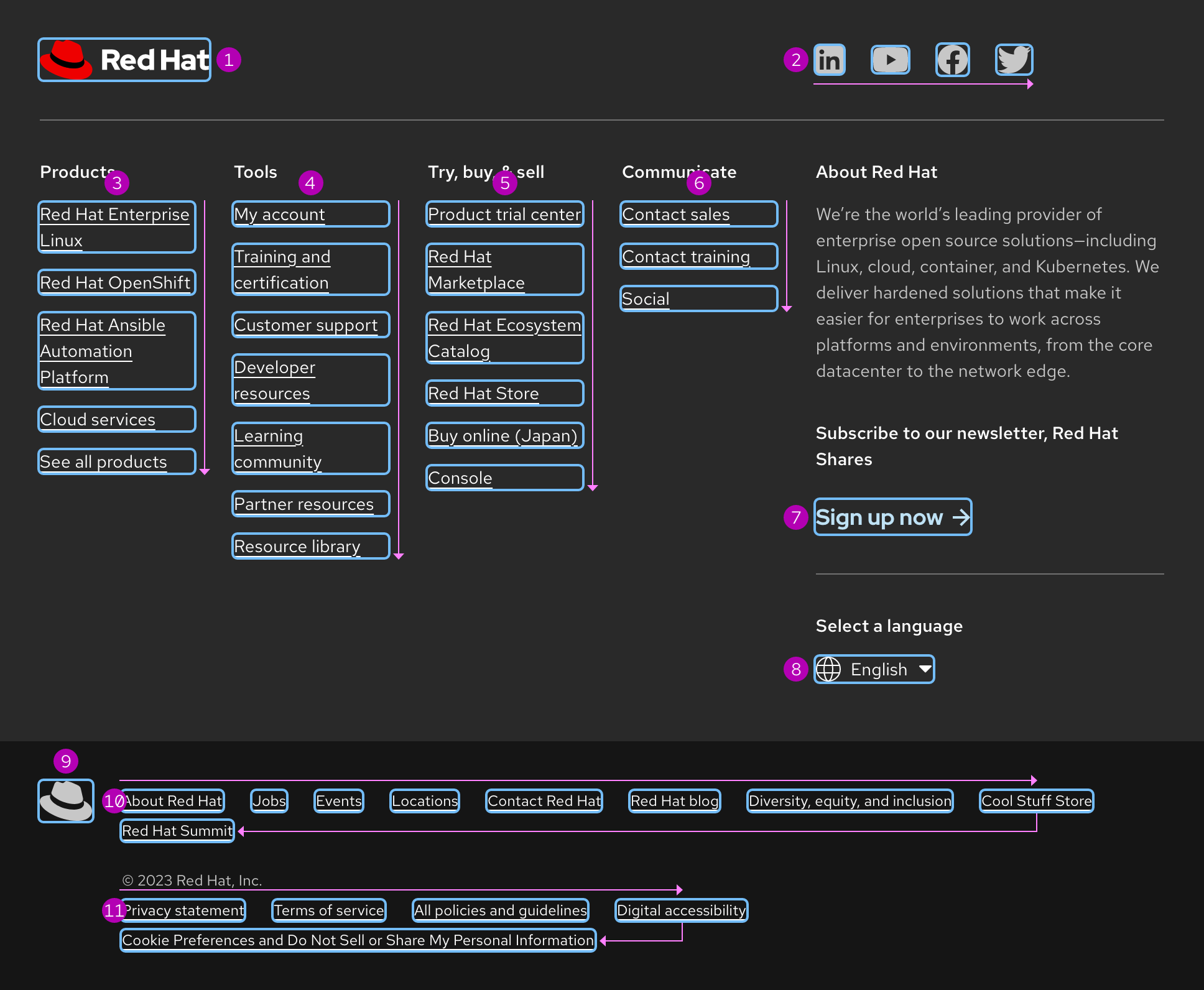
A logical focus order helps keyboard users operate our websites. Elements need to receive focus in an order that preserves meaning, therefore the focus order should make sense and not jump around randomly. The focus moves across regions of a footer from left to right and top to bottom.
Helpful tip
Users can skip opening the language selector menu, but the trigger still receives focus.

Language selector
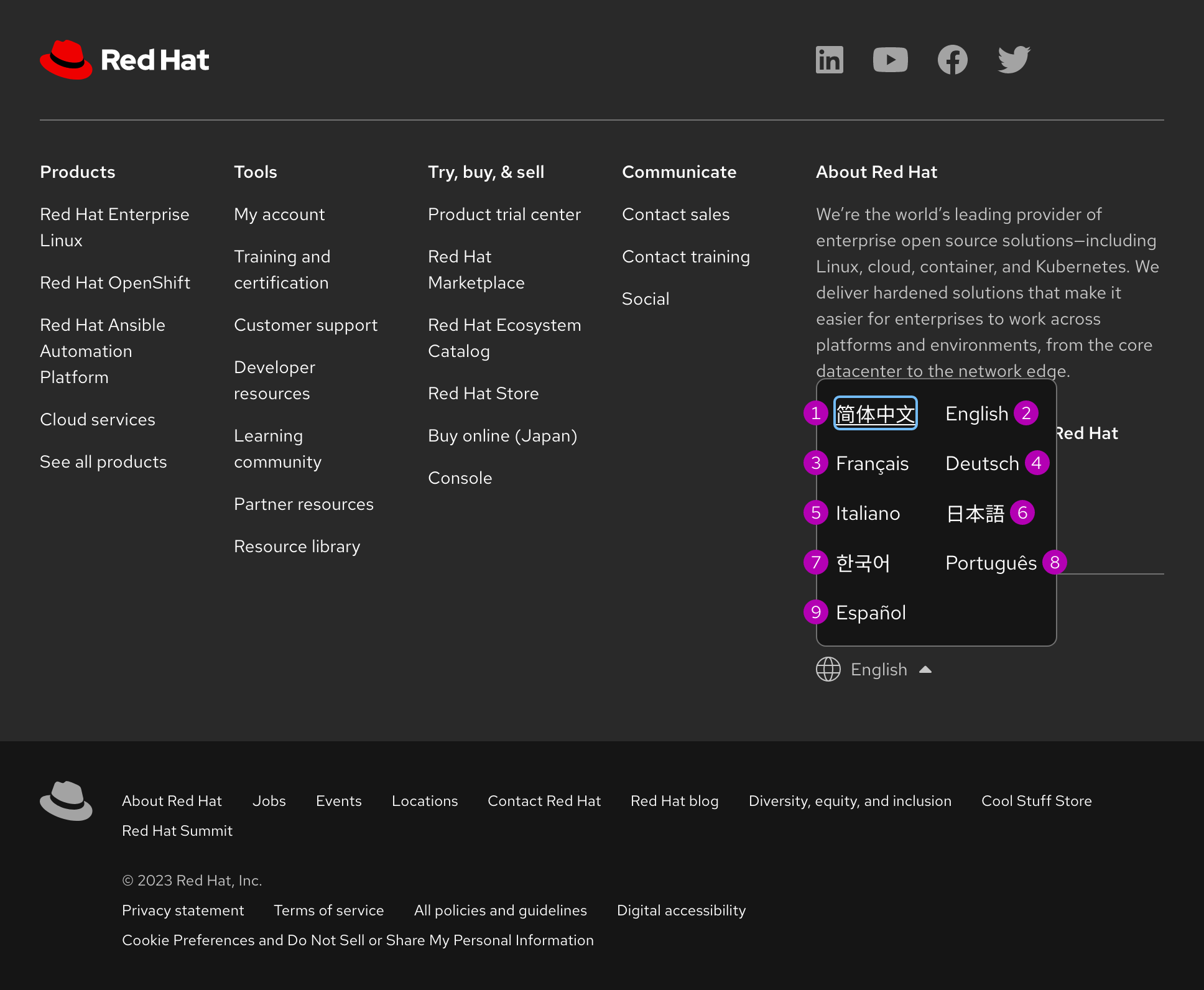
Users can open the language selector menu by pressing Enter if the trigger has focus. If they do, they can press Tab to move focus to the first language. Each language can receive focus from left to right and top to bottom.

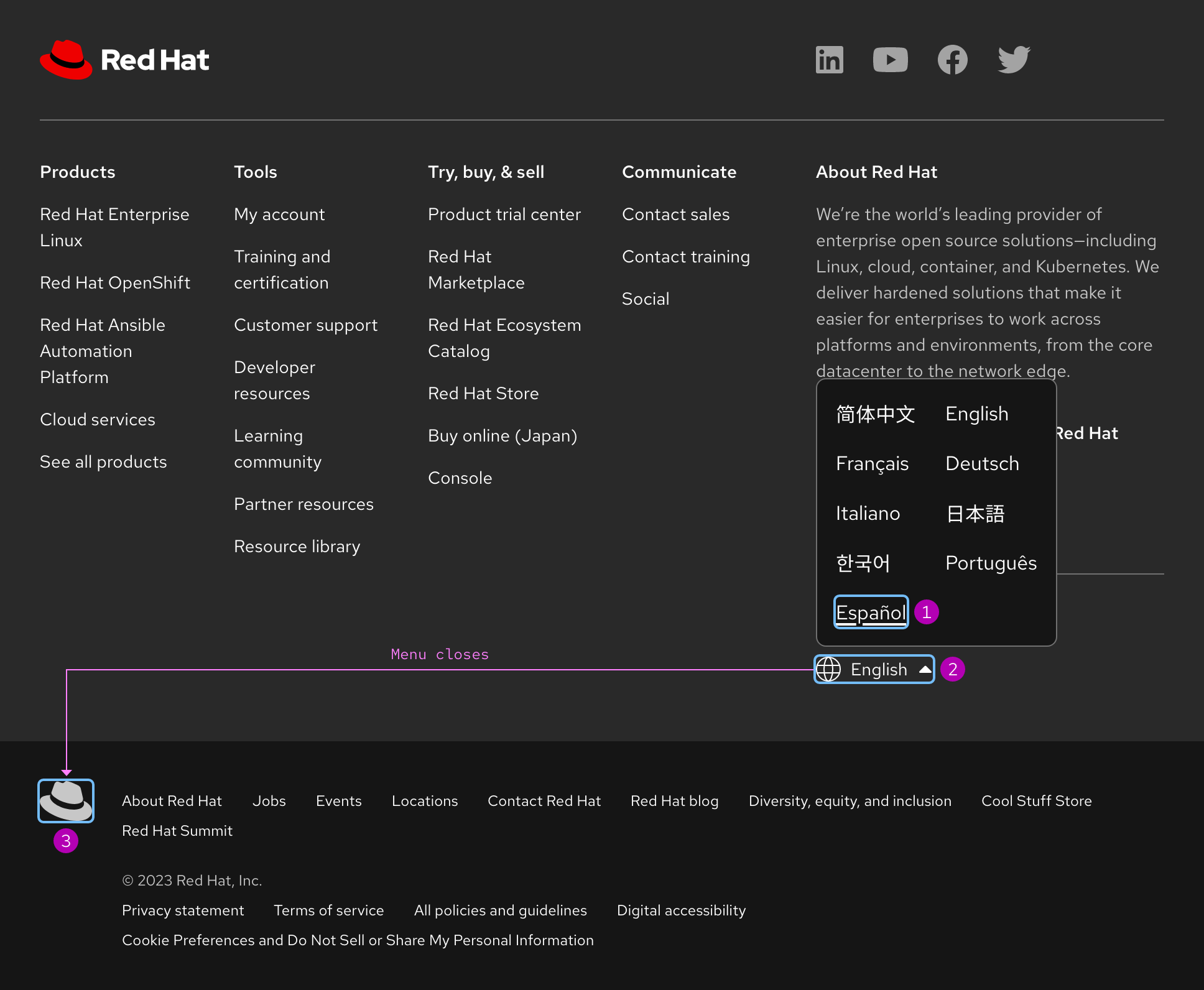
When the focus is moved outside of the menu, the menu closes.

Additional guidelines
- Content outside of a dialog cannot be interacted with or navigated to while the dialog is open
- The
Escapekey should close the dialog - There should be at least one clickable button that closes the dialog
- Long dialog content can still receive focus via keyboard if it overflows and a scrollbar appears
- When a dialog closes, focus should return to the last focused item before the dialog was opened
ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
- SC 2.1.1 Keyboard (Level A)
- SC 2.1.3 Keyboard (no exception) (Level AAA)
- SC 2.4.3 Focus order (Level A)
- SC 2.5.5 Target size (Level AAA)
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
