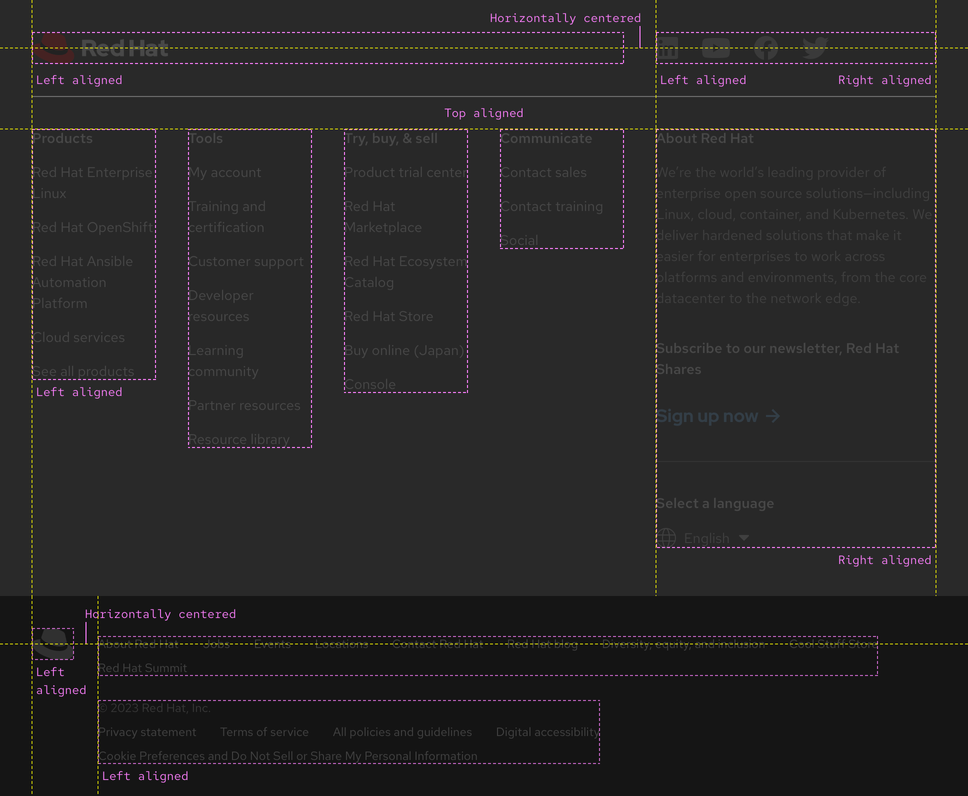
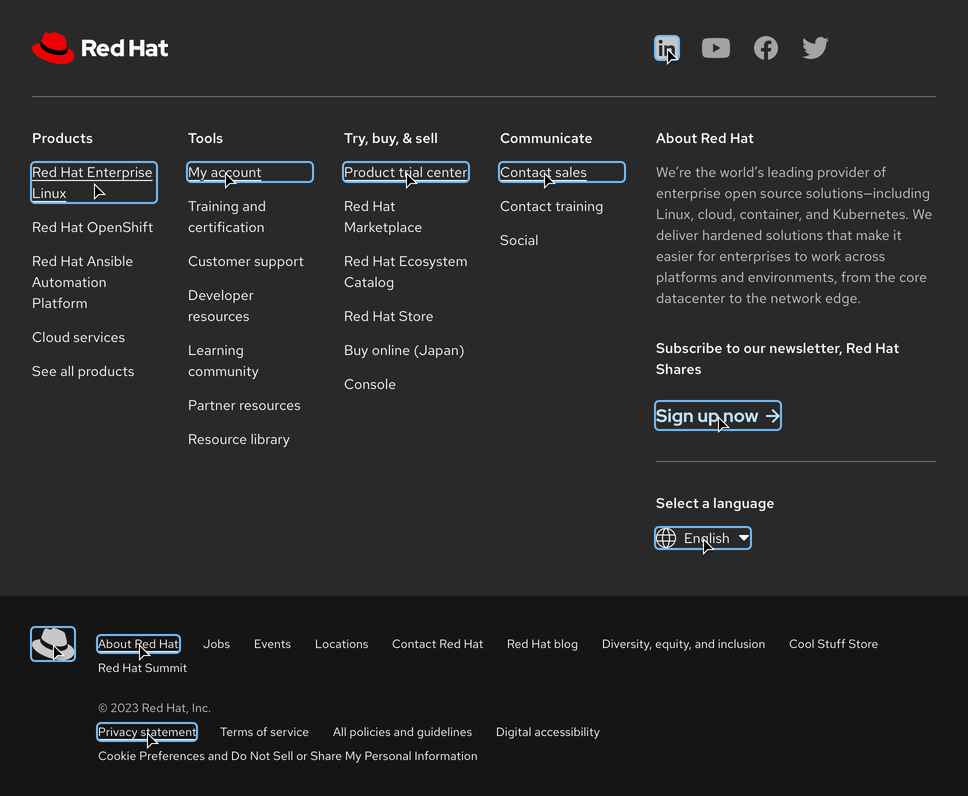
A footer is a stack of two containers that include a variety of elements or
content, mostly links and text blocks. Elements in a footer are high in contrast
so they grab the attention of users and meet accessibility guidelines. A footer
is designed to look similar in style to the primary
navigation to ensure a consistent user experience across
websites.
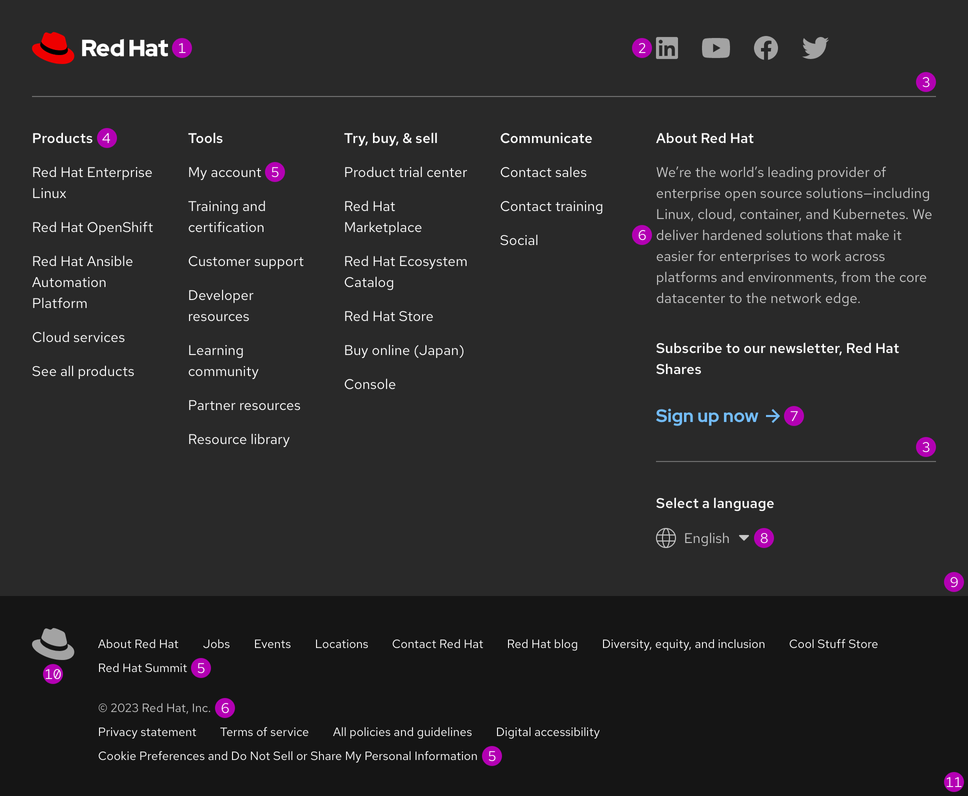
- Website logo
- Social media links
- Divider line
- Navigation title
- Navigation link
- Body text
- Call to action
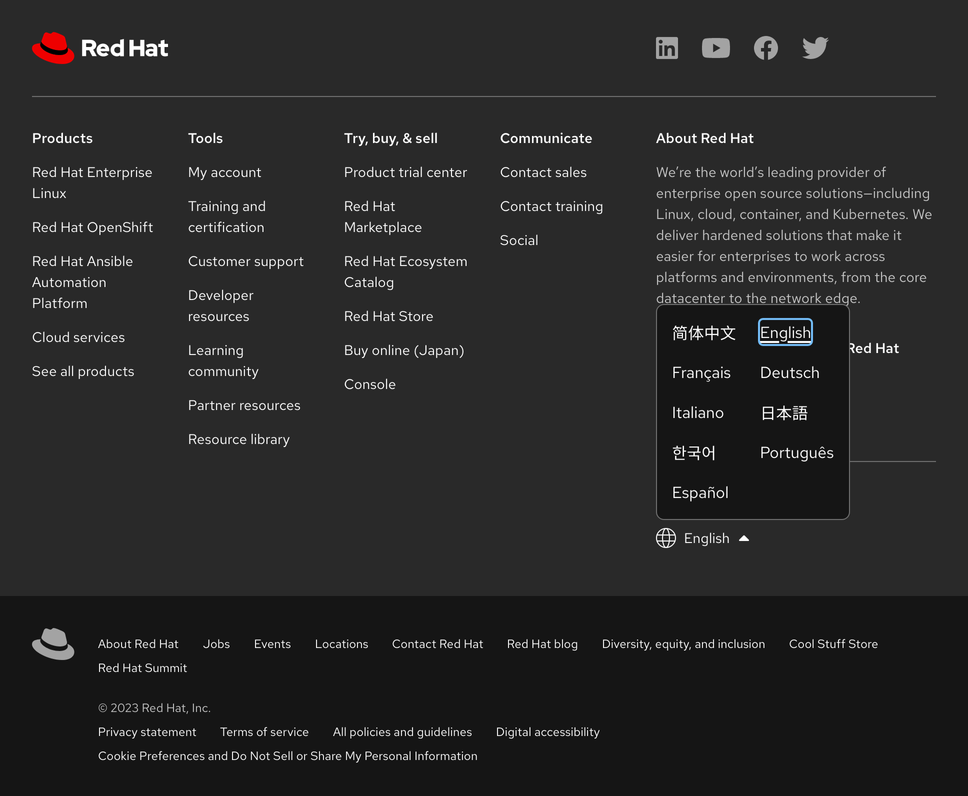
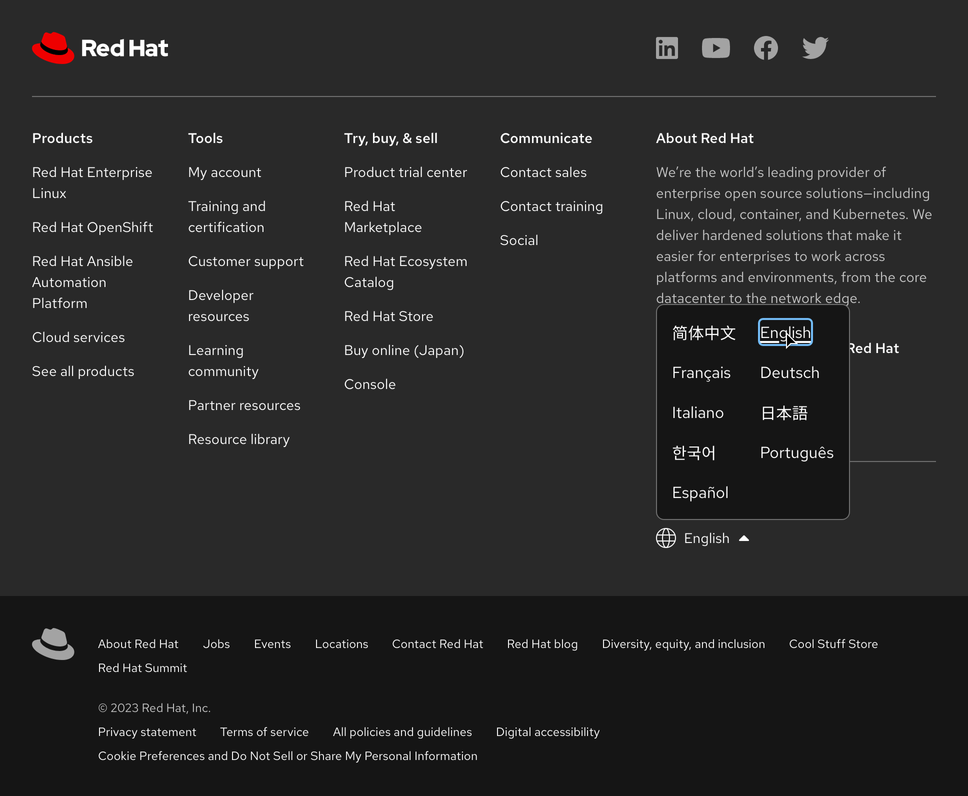
- Language selector
- Website-specific footer
- redhat.com link
- Universal footer
The website-specific footer background color is a slightly lighter gray than the
universal footer background color. This variant creates separation and helps
distinguish both footers from each other.
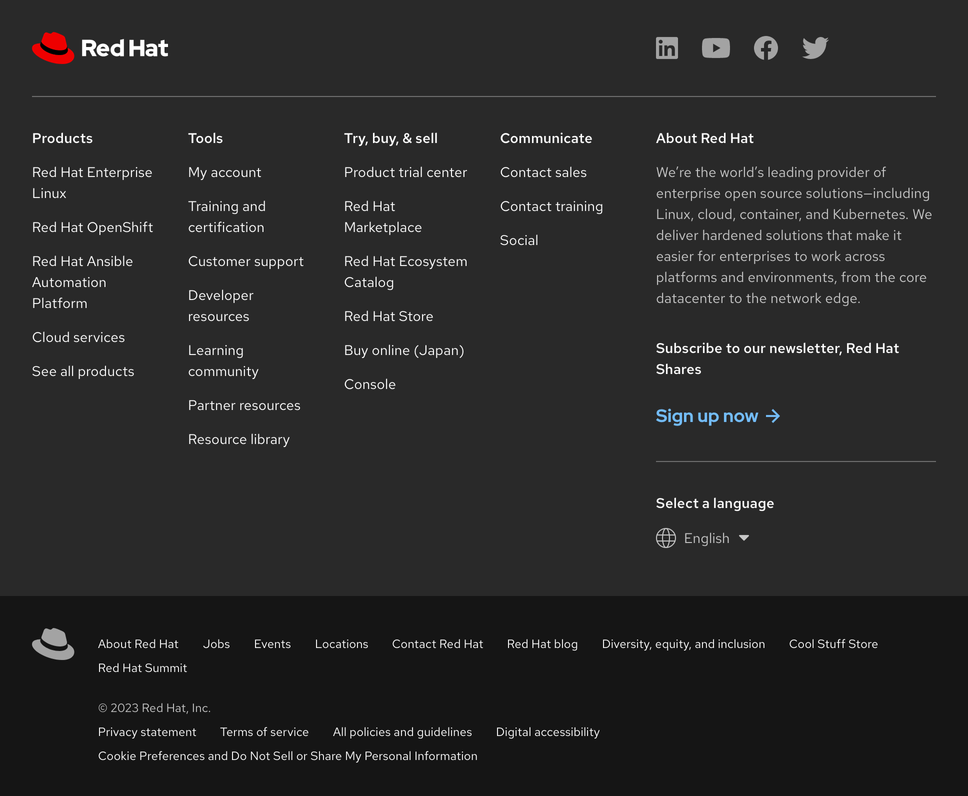
A footer only has one theme, but visually it could be considered in the dark
theme.
| Property |
Current value |
| Color - social media icons |
#A3A3A3 |
| Color - divider lines |
#707070 |
| Border width - divider lines |
1px
0.0625rem |
| Color - titles and link text |
#FFFFFF |
| Color - body text |
#C7C7C7 |
| Color - call to action |
#73BCF7 |
| Color - language selector icons and text |
#C7C7C7 |
| Color - background |
#292929 |
| Property |
Current value |
| Color - Red Hat fedora |
#A3A3A3 |
| Color - link text |
#FFFFFF |
| Color - body text |
#C7C7C7 |
| Color - background |
#151515 |
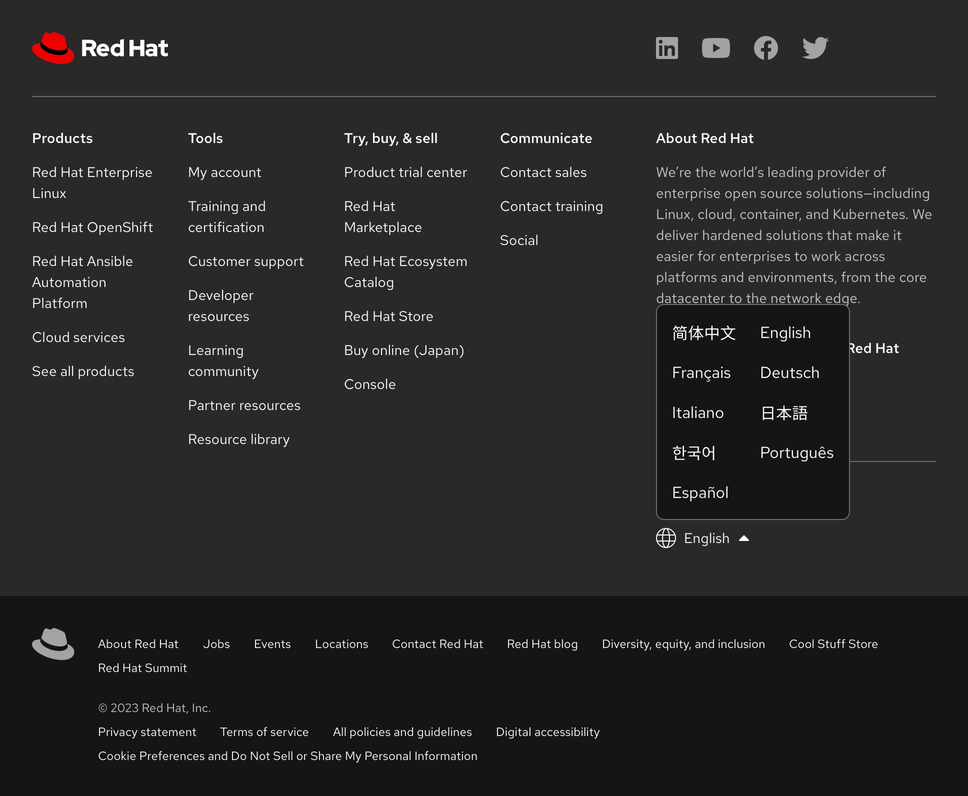
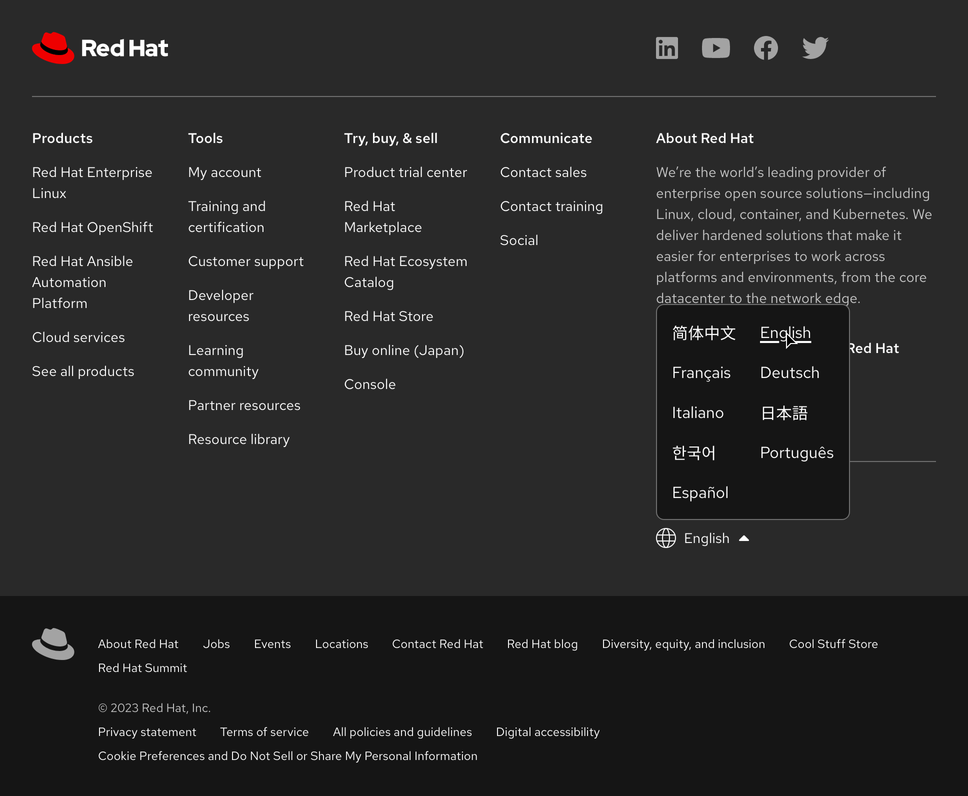
| Property |
Current value |
| Color - link text |
#FFFFFF |
| Color - menu border |
#707070 |
| Color - menu surface |
#151515 |
| Border radius - menu surface |
8px
0.5rem |
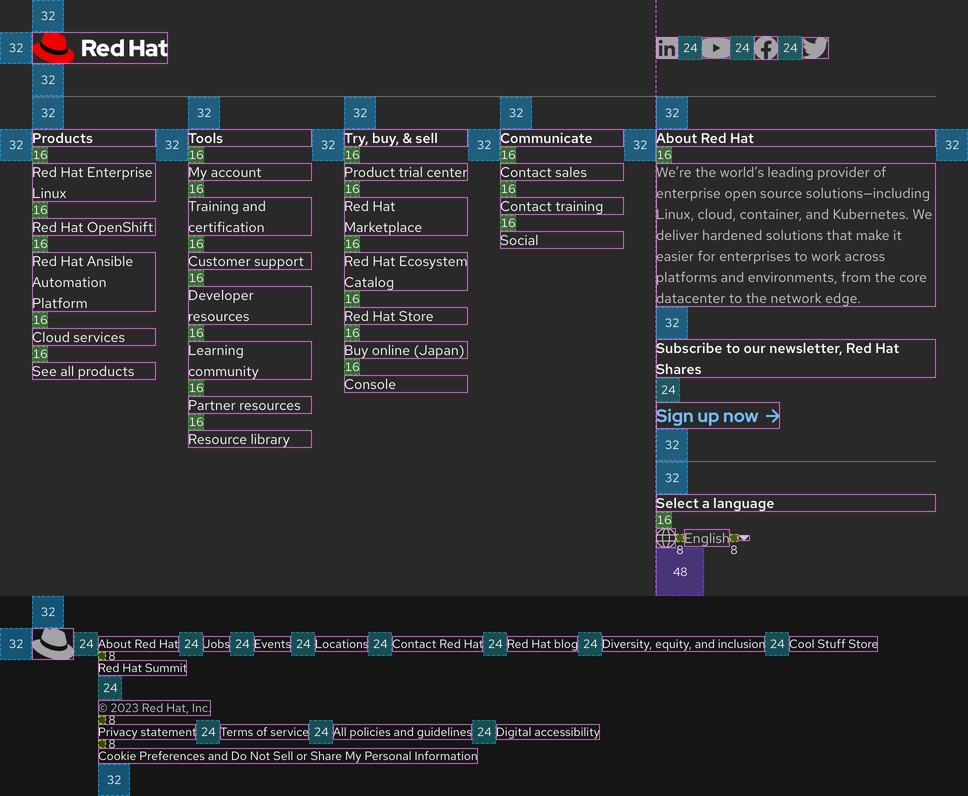
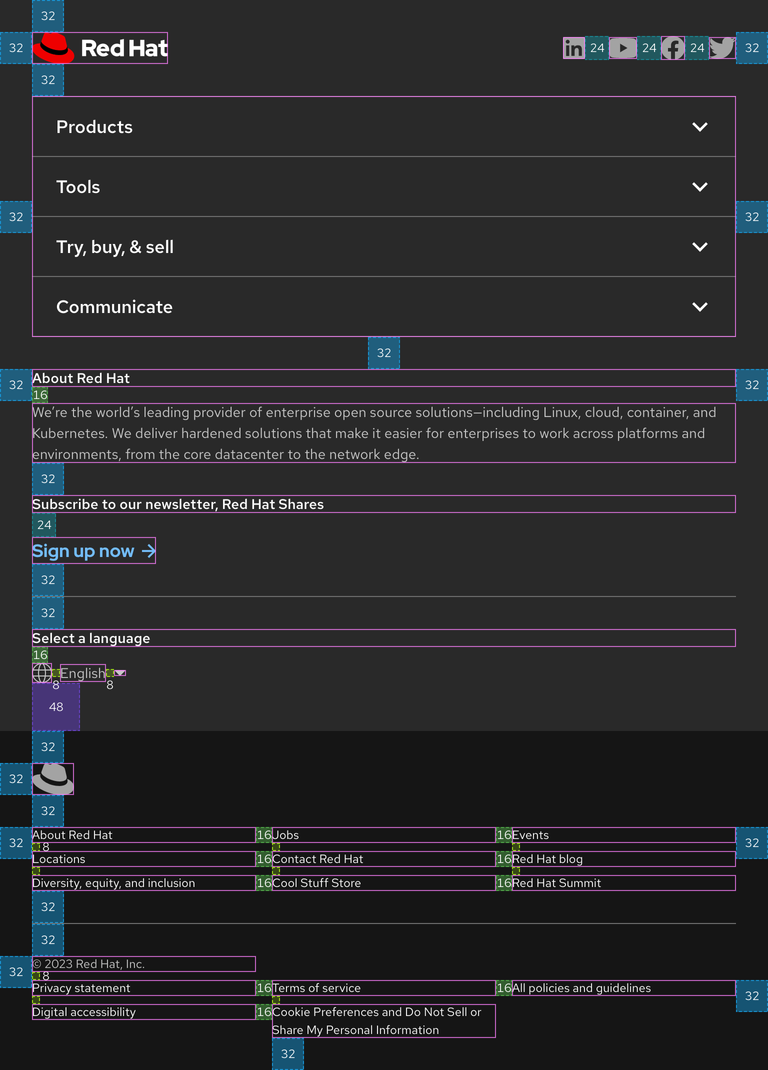
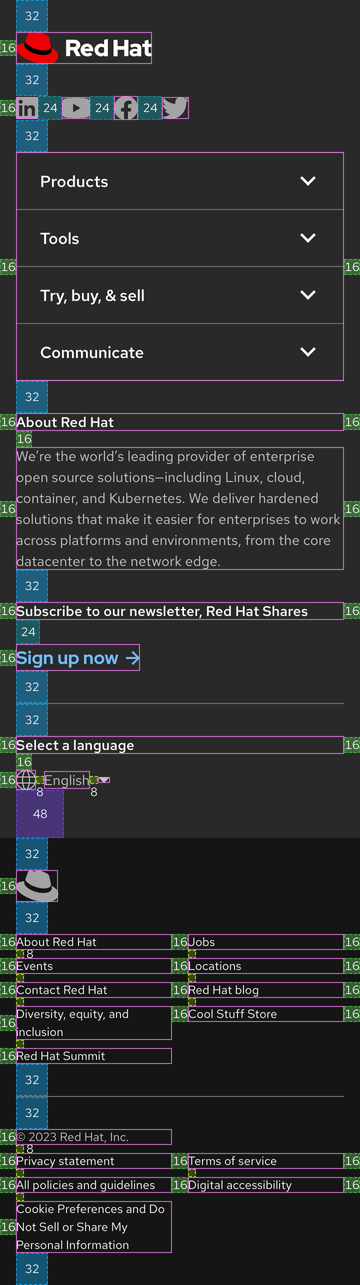
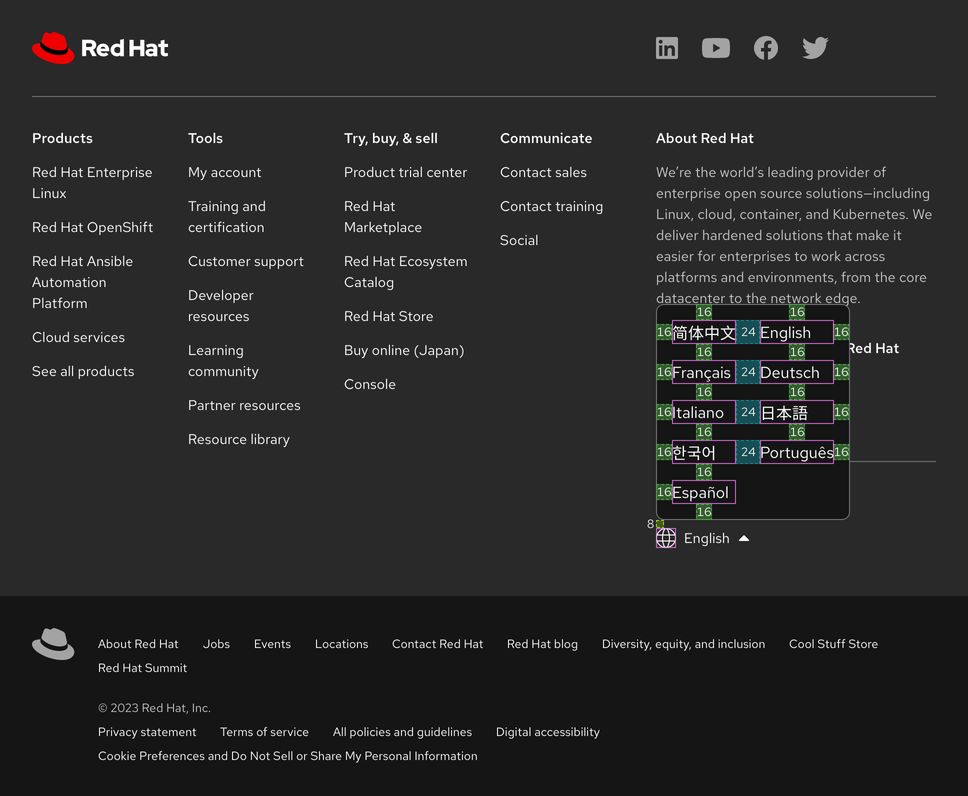
A footer is a group of regions where various types of content can be organized.
Within these regions, position and alignment are somewhat rigid in order to
maintain consistency.
Spacing tokens
| Example |
Token |
Description |
| 8 |
--rh-space-md |
8px spacer |
| 16 |
--rh-space-lg |
16px spacer |
| 24 |
--rh-space-xl |
24px spacer |
| 32 |
--rh-space-2xl |
32px spacer |
| 48 |
--rh-space-3xl |
48px spacer |
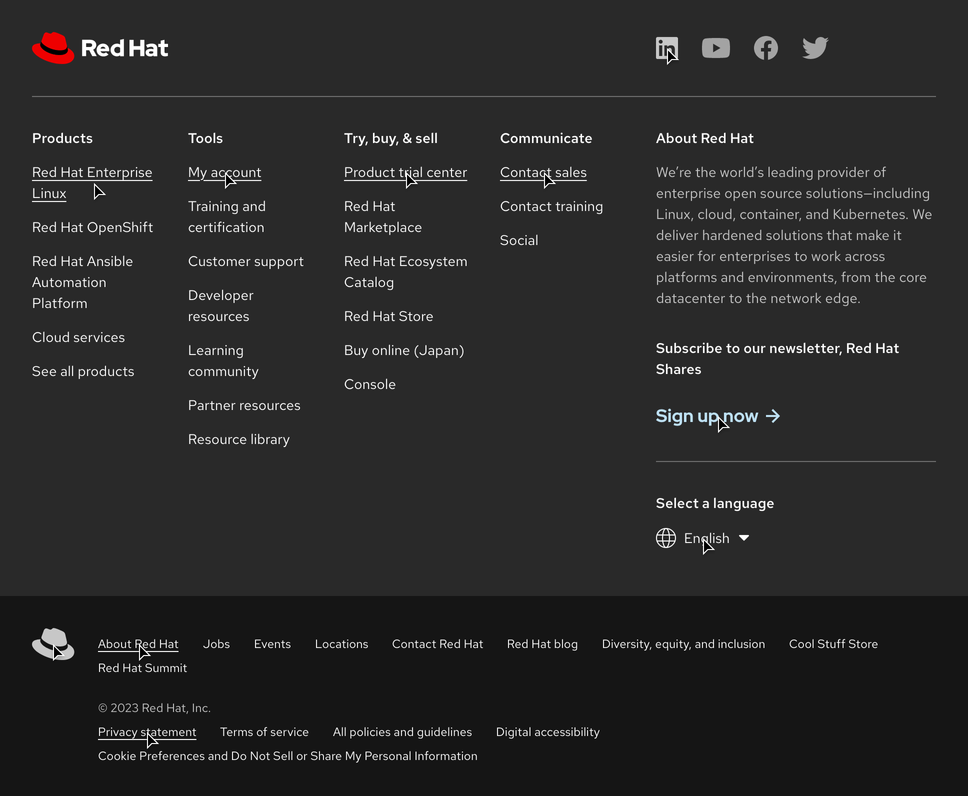
| Property |
Light theme |
| Color - social media icons |
#C7C7C7 |
| Text decoration - link text |
Underline |
| Color - call to action |
#BEE1F4 |
| Color - language selector icons and text |
#FFFFFF |
| Color - Red Hat fedora |
#C7C7C7 |
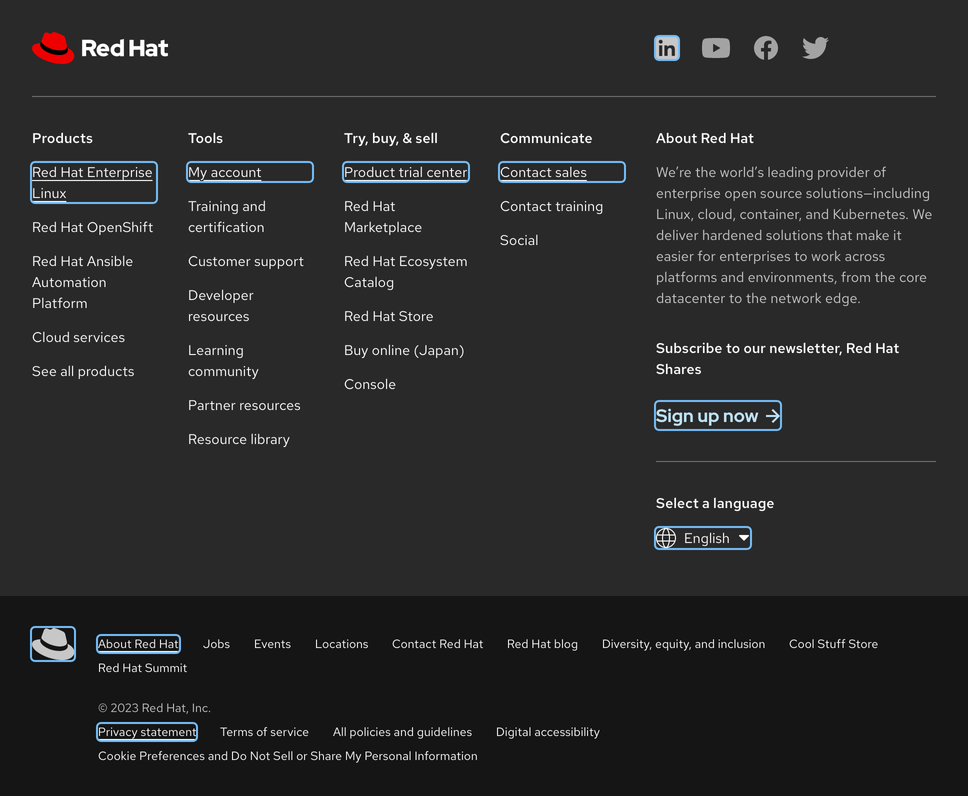
| Property |
Light theme |
| Text decoration - link text |
Underline |
Helpful tip
The Focus state has the same styles as the Hover state.
| Property |
Light theme |
| Color - focus ring |
#73BCF7 |
Helpful tip
The Focus state has the same styles as the Hover state.
| Property |
Light theme |
| Color - focus ring |
#73BCF7 |
Helpful tip
The Active state has the same styles as the Hover state.
| Property |
Light theme |
| Color - focus ring |
#73BCF7 |
Helpful tip
The Active state has the same styles as the Hover state.
| Property |
Light theme |
| Color - focus ring |
#73BCF7 |
Feedback
To give feedback about anything on this page,
contact us.