Back to top
On this page
Keyboard navigation
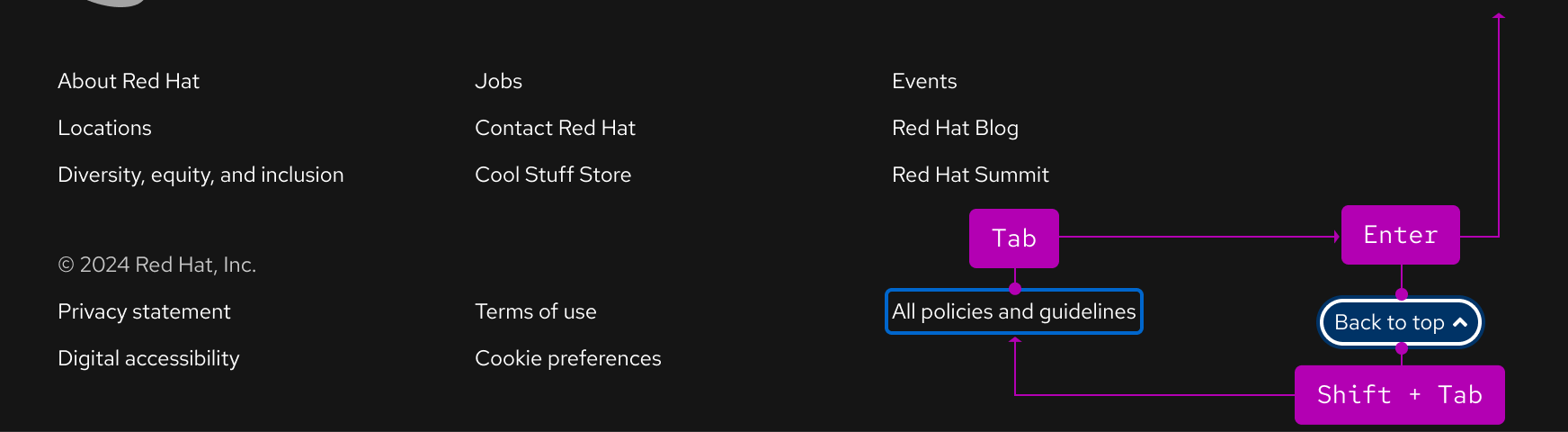
Users should have the ability to navigate to and interact with the back to top button using their keyboard.

| Key | Result |
|---|---|
| Tab | Shifts focus to the back to top button |
| Shift + Tab | Shifts focus to a previous interactive element |
| Enter | Activates the back to top button and moves focus to the first interactive element on the pag |
Focus order
As long as the back to top button is only at the bottom of the page, it should be the last interactive element on the page to receive focus.
ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
- SC 1.2.1 Audio-only and video-only (prerecorded) (Level A)
- SC 1.2.2 Captions (prerecorded) (Level A)
- SC 1.4.1 Use of color (Level A)
- SC 2.1.1 Keyboard (Level A)
- SC 2.1.3 Keyboard (no exception) (Level AAA)
- SC 2.4.3 Focus order (Level A)
- SC 2.5.5 Target size (Level AAA)
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
Other libraries
To learn more about our other libraries, visit the getting started page.
