Tabs
On this page
On this page
Overview
Tabs are used to organize and navigate between sections of content. They feature a horizontal or a vertical list of section text labels with a content panel below or to the right of the component.

Status
What do these mean?
- Figma library:
-
Ready - RH Elements:
-
Ready - RH Shared Libs:
-
Ready
Sample element
When to use
- When you need to group related information into different categories
- When users need to read sections of content in the same view without leaving the page
- When you need to group other types of content in the same view like forms, settings, dashboards, etc.
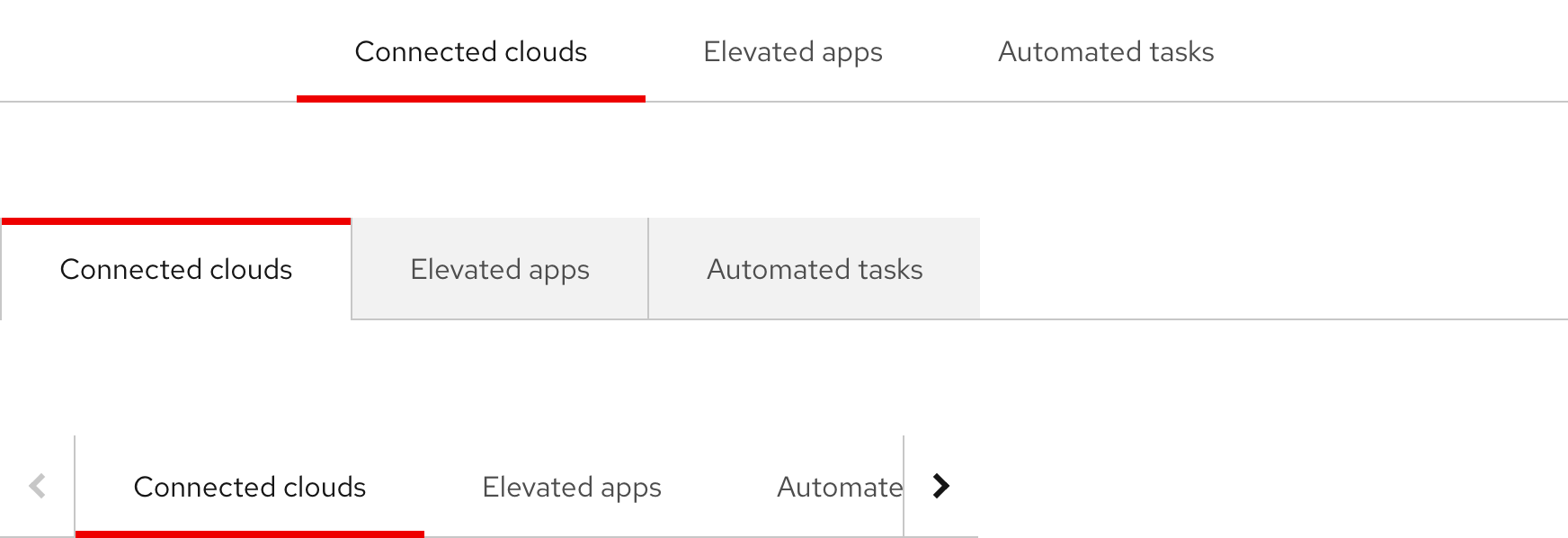
Image of open tabs, box tabs, and tabs with overflow buttons
Status checklist
| Property | Status | Meaning |
|---|---|---|
| Figma library |
|
Component is available in the Figma library |
| RH Elements |
|
Component is available in the RH Elements repo |
| RH Shared Libs |
|
Component is available in the RH Shared Libs repo |
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
