Avatar
On this page
Style
An avatar is a placeholder graphic, custom photo, or generated image. It can be used by itself, but it is often paired with detailed text about the user including their full name, job title, and company.
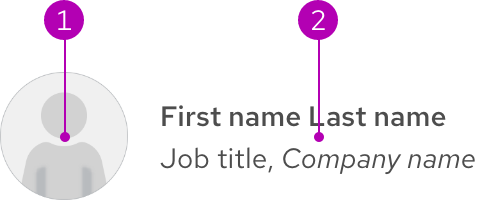
Anatomy

- Thumbnail
- Job details text
Variants
The Default variant is visible when a user has not uploaded a custom image (like a photo). Once they do, what they provided replaces the gray thumbnail. If they choose not to, a colored pattern will be generated instead based on their name. A specific name is linked to the same pattern, so thumbnails can stay static without storing lots of generated images.
Plain
The avatar thumbnail can be used on its own in places like accordions, cards, navigations, tables, and more.
Link
Links can be applied to full name or job details text.
Warning
Do not apply links to full name and job details text at the same time.
Color scheme
All avatar variants are available for both light and dark color schemes.
Light and dark themes
| Element | Light theme | Dark theme |
|---|---|---|
| Color - job details text | #4D4D4D | #C7C7C7 |
Configuration
The default size of the avatar thumbnail is 64px x 64px and the avatar
thumbnail and job details text are horizontally centered. To see alignment
examples, go to the
Guidelines page.
Job details text
Job details text has specific styles applied to it.
| Property | Current Value |
|---|---|
| Font weight - full name | Medium |
| Font weight - job title and company name | Regular |
| Font style - company name | Italic |
Space
Space values are the same for all variants and on all breakpoints.
Example
Token
Description
lg
16px spacer
Interaction states
Interaction states are visual representations used to communicate the status of an element or pattern.
Hover
| Property | Light theme | Dark theme |
|---|---|---|
| Color - full name text | #004080 | #BEE1FA |
| Text decoration - full name text | Underline | Underline |
Focus
| Property | Light theme | Dark theme |
|---|---|---|
| Color - focus ring | #0066CC | #73BCF7 |
| Property | Light theme | Dark theme |
|---|---|---|
| Color - focus ring | #0066CC | #73BCF7 |
Active
Helpful tip
The Active state has the same styles as the Hover state.
| Property | Light theme | Dark theme |
|---|---|---|
| Color - full name text | #004080 | #BEE1FA |
| Text decoration - full name text | Underline | Underline |
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
