Audio player
On this page
Style
The audio player is a collection of elements used to play audio clips and browse features. There are also optional slots for an image and description text. The audio player must include the following elements at a minimum:
- Audio clip title
- Seek bar and clip times
- Unmute/mute button and volume control
- Playback controls (speed, rewind, play/pause, forward)
- Contextual menu
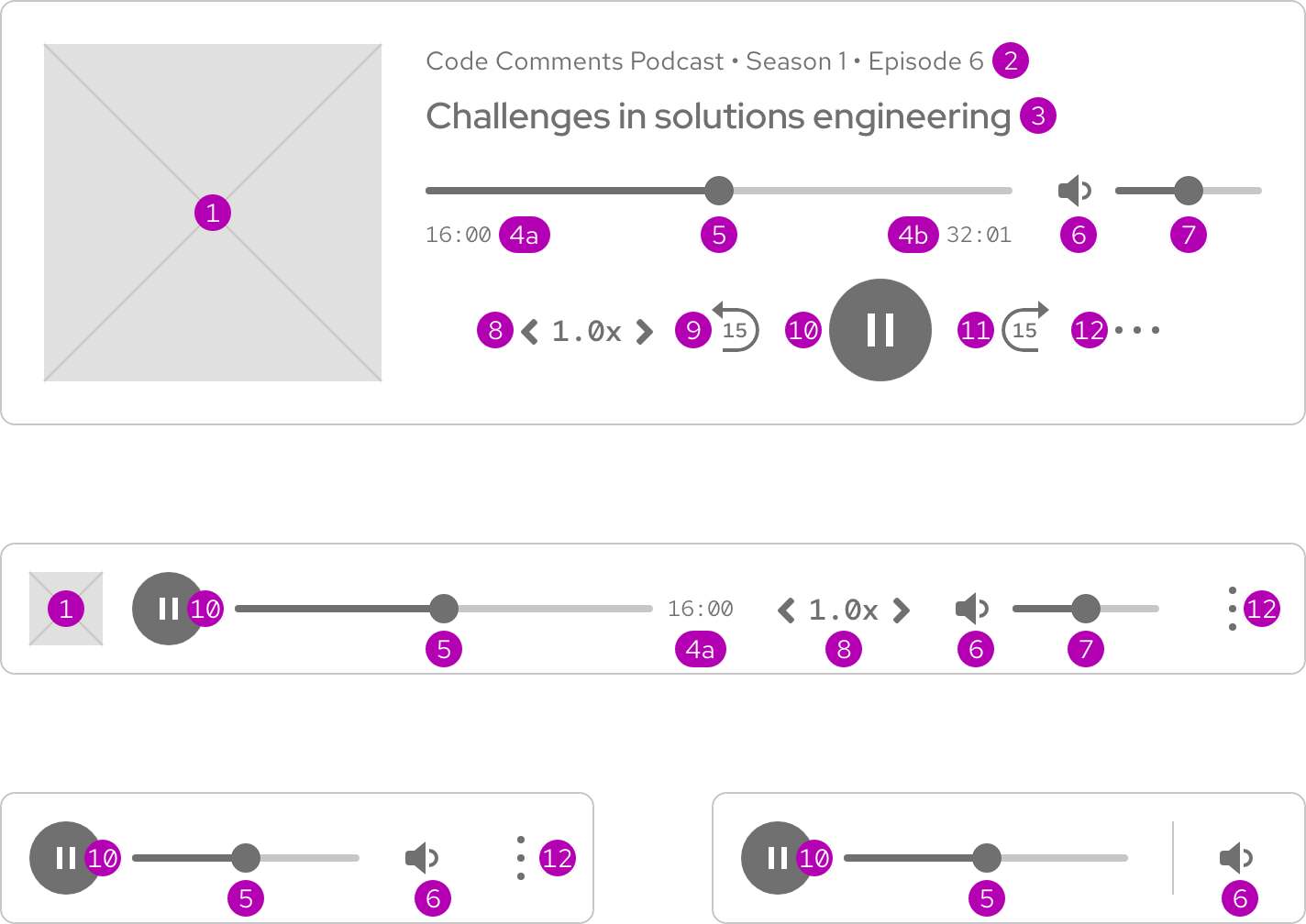
Anatomy

- Image
- Description
- Title
- Elapsed time
- Total time
- Current time/seek bar
- Unmute/mute button
- Volume level
- Playback speed
- Rewind
- Play/pause
- Forward
- Contextual menu
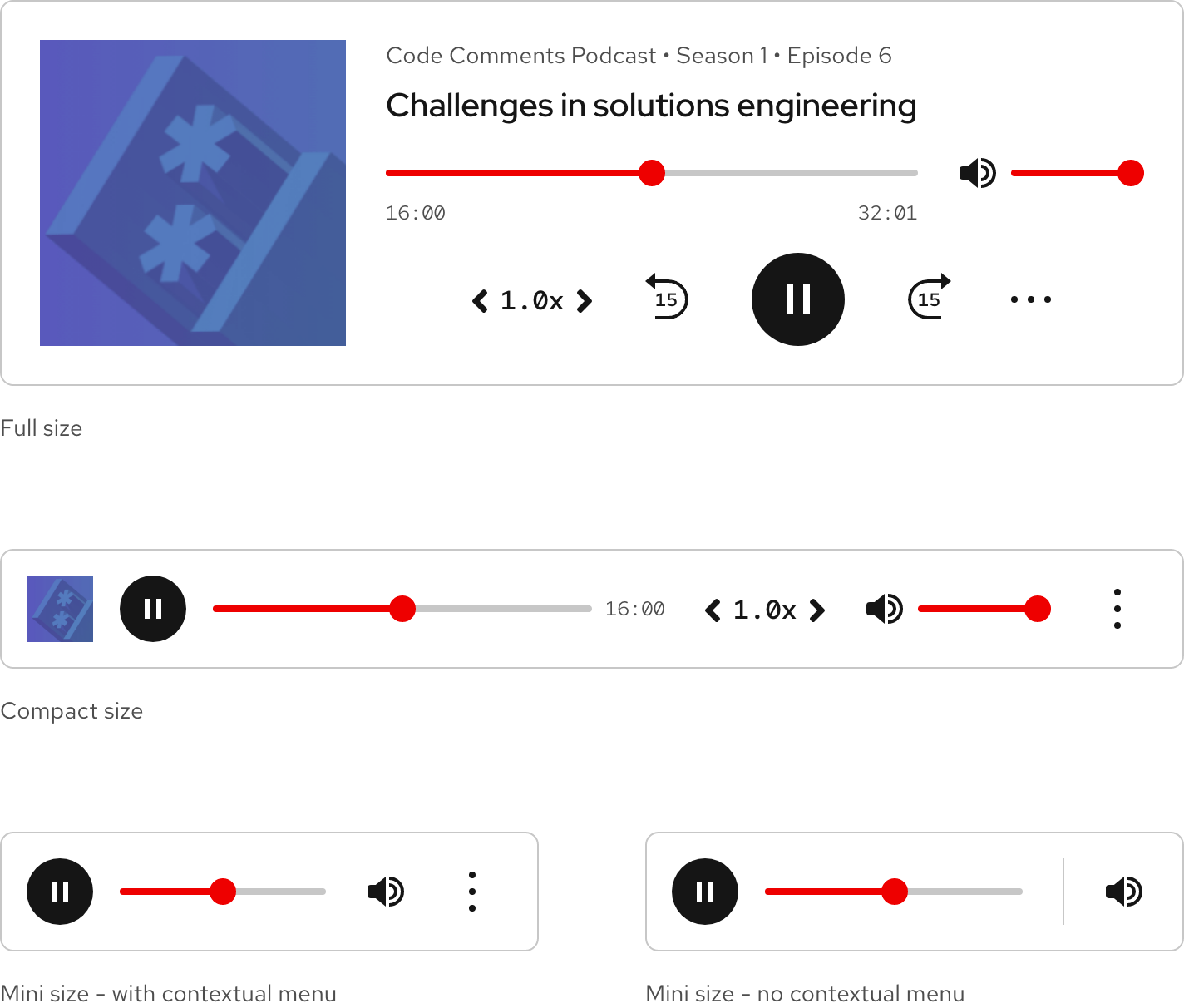
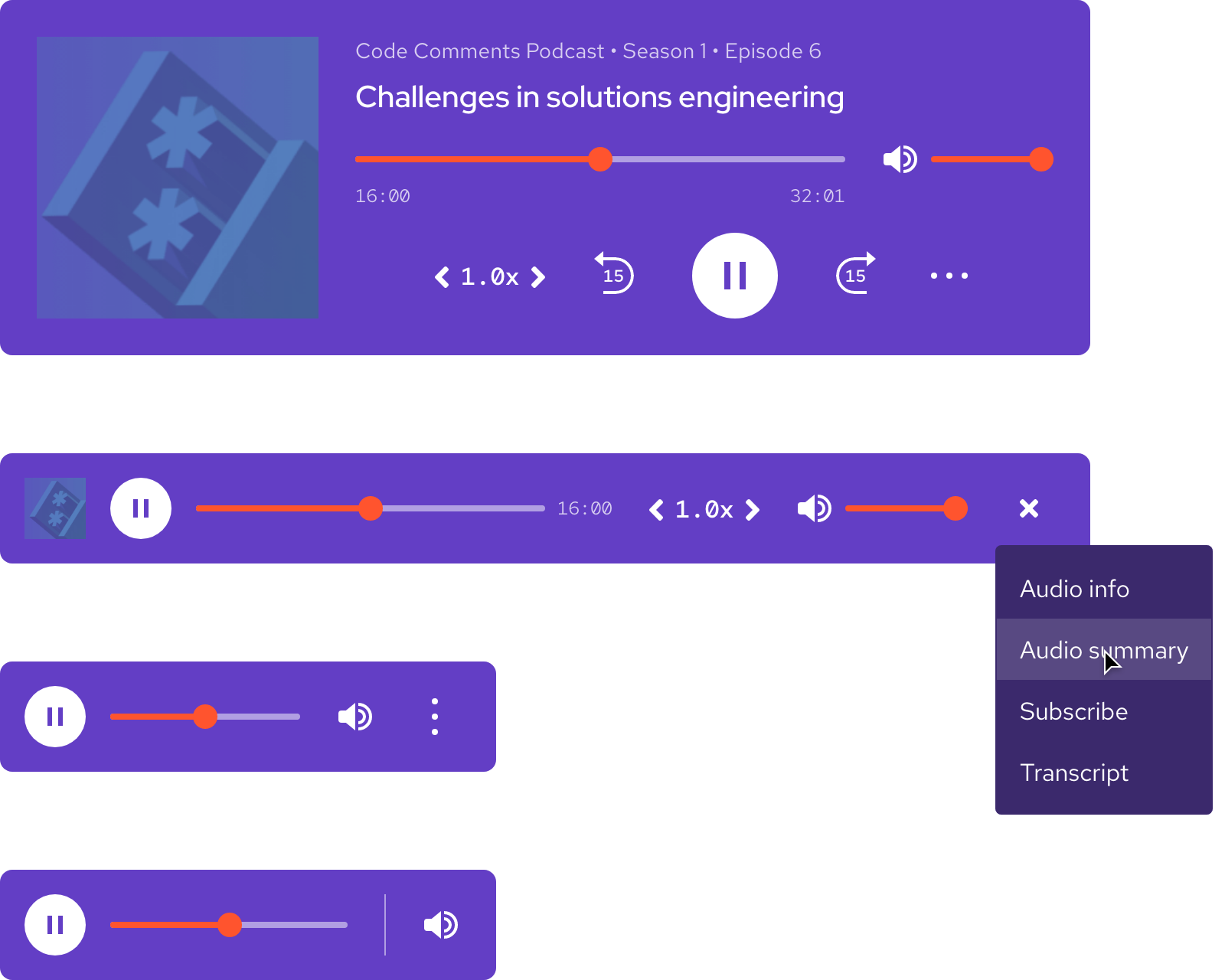
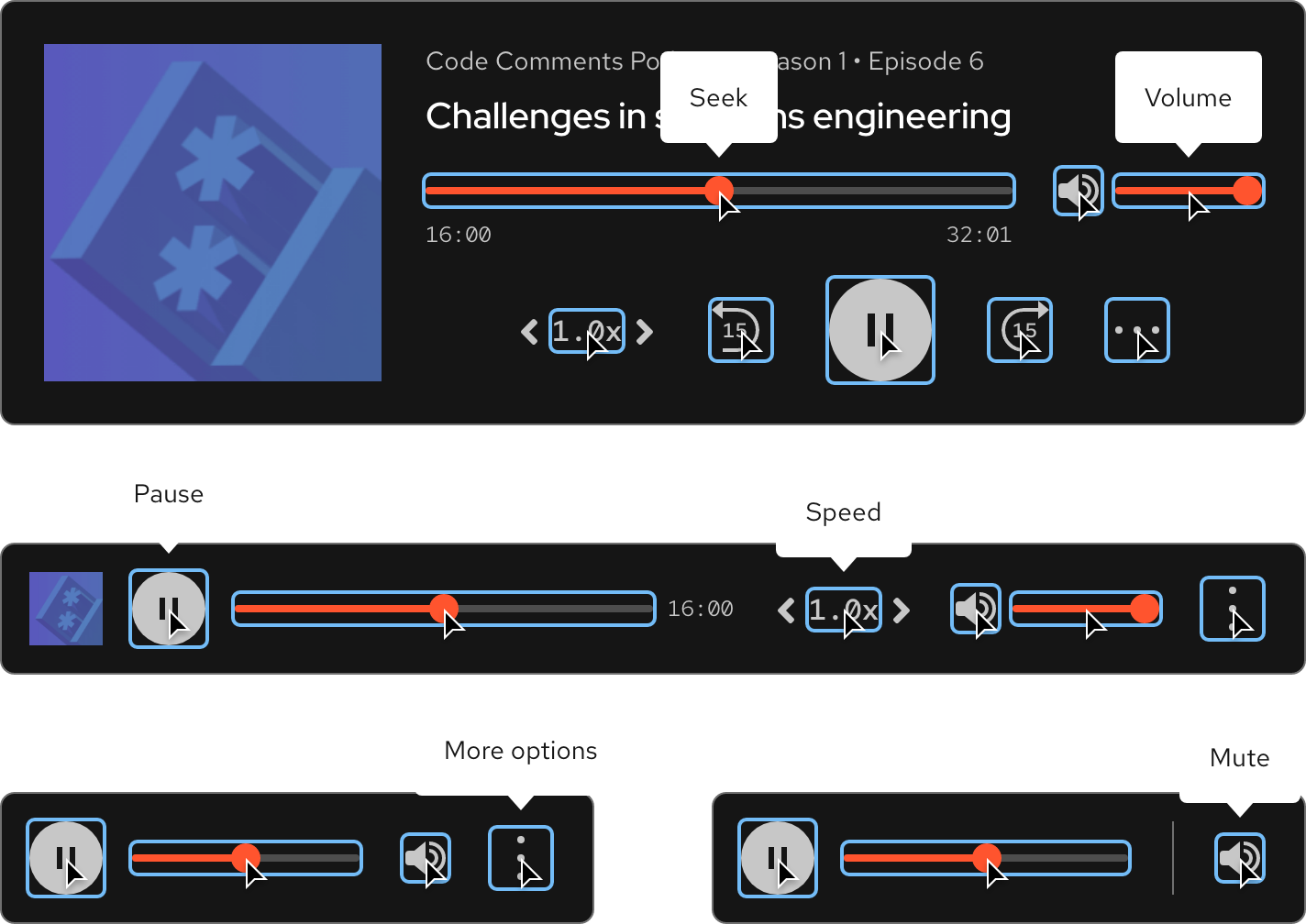
Sizes
There are three available sizes and the only difference is the amount of interface elements. The Compact and Mini players can be used on large breakpoints, but the Full player cannot be used on small breakpoints due to space constraints.

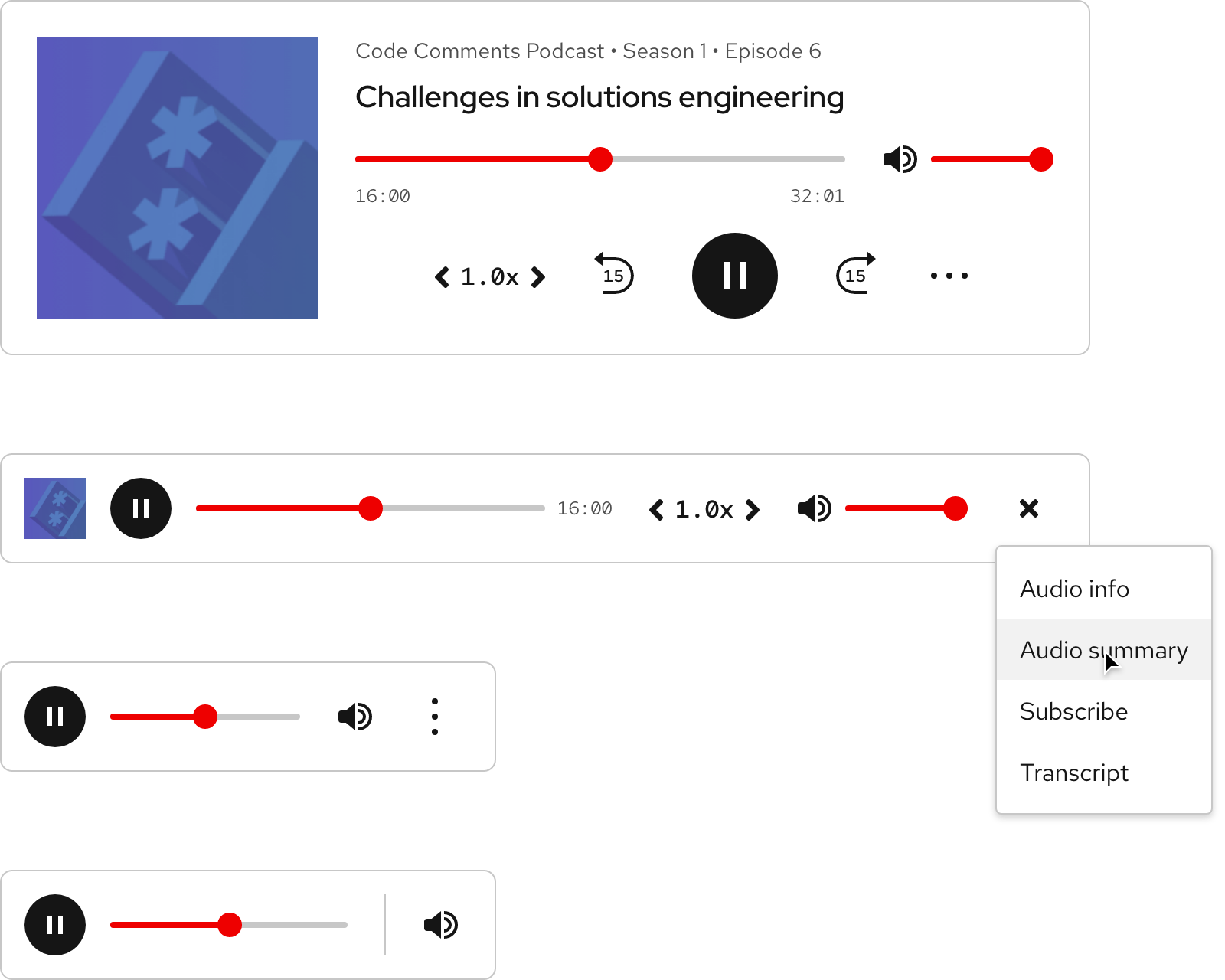
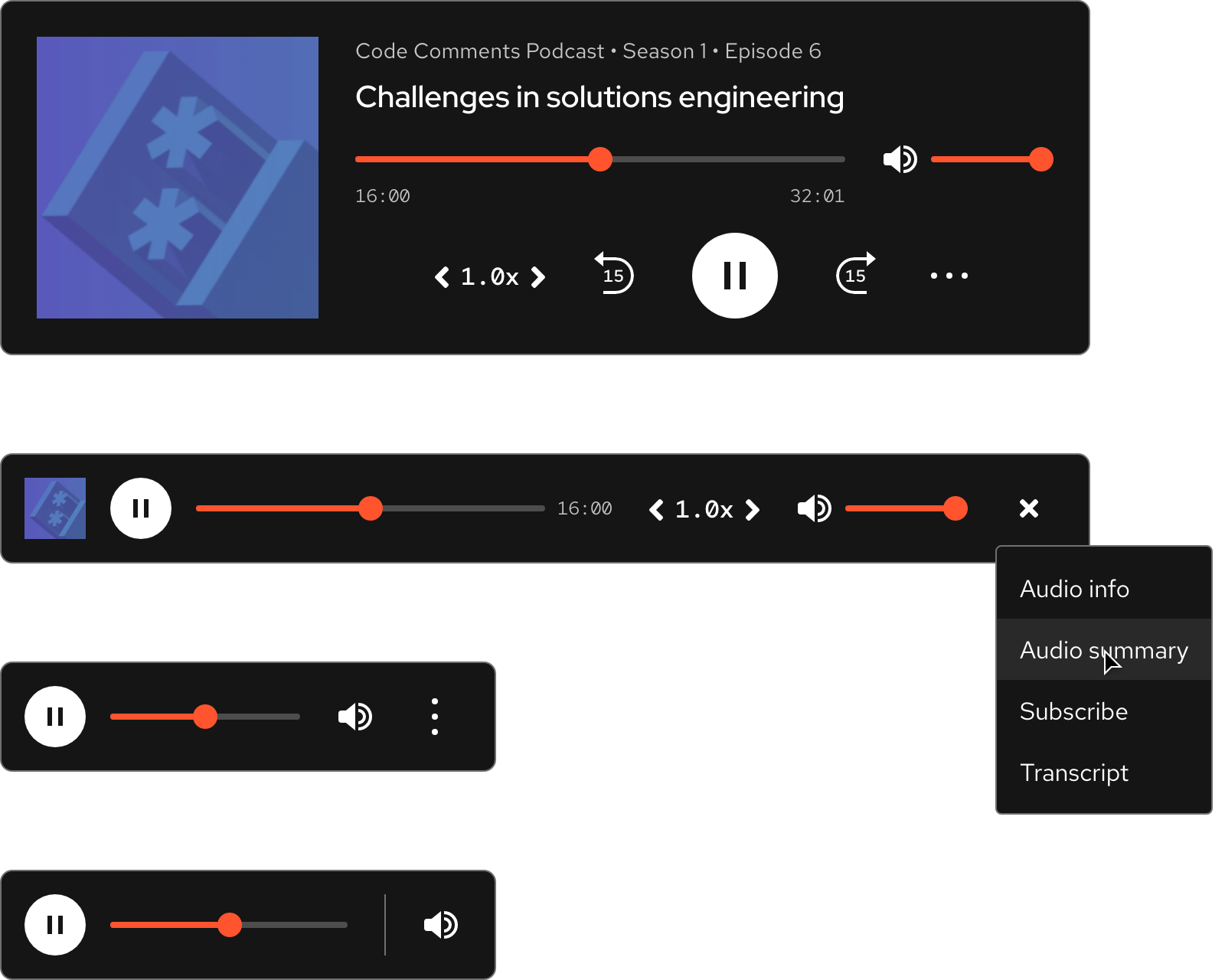
Color scheme
The audio player is available for both light and dark color schemes.
Light theme

Dark theme

Custom theme
Helpful tip
If your audio player requires a custom theme, contact the design system team.

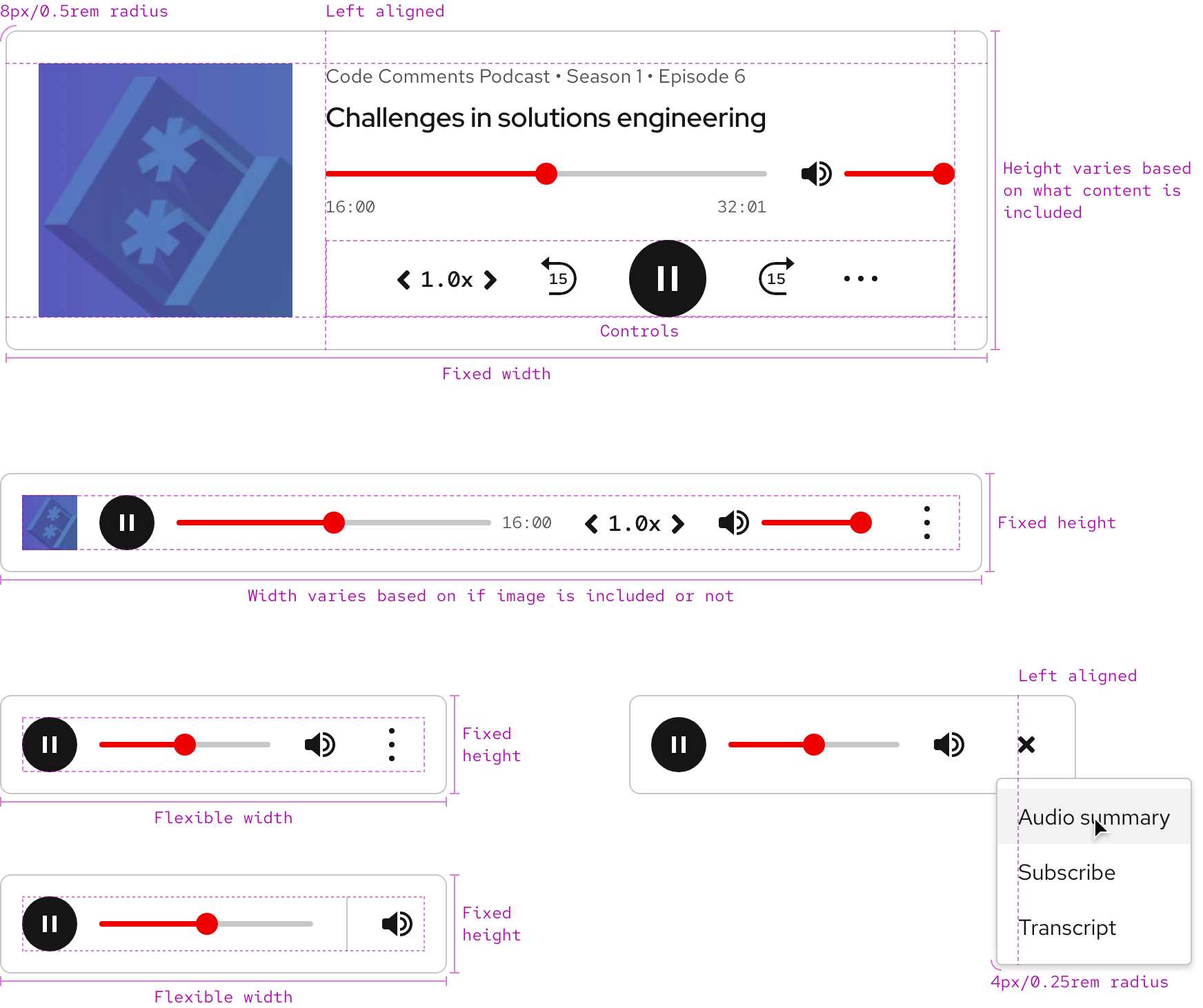
Configuration
The size of audio players change if an image is included or not.

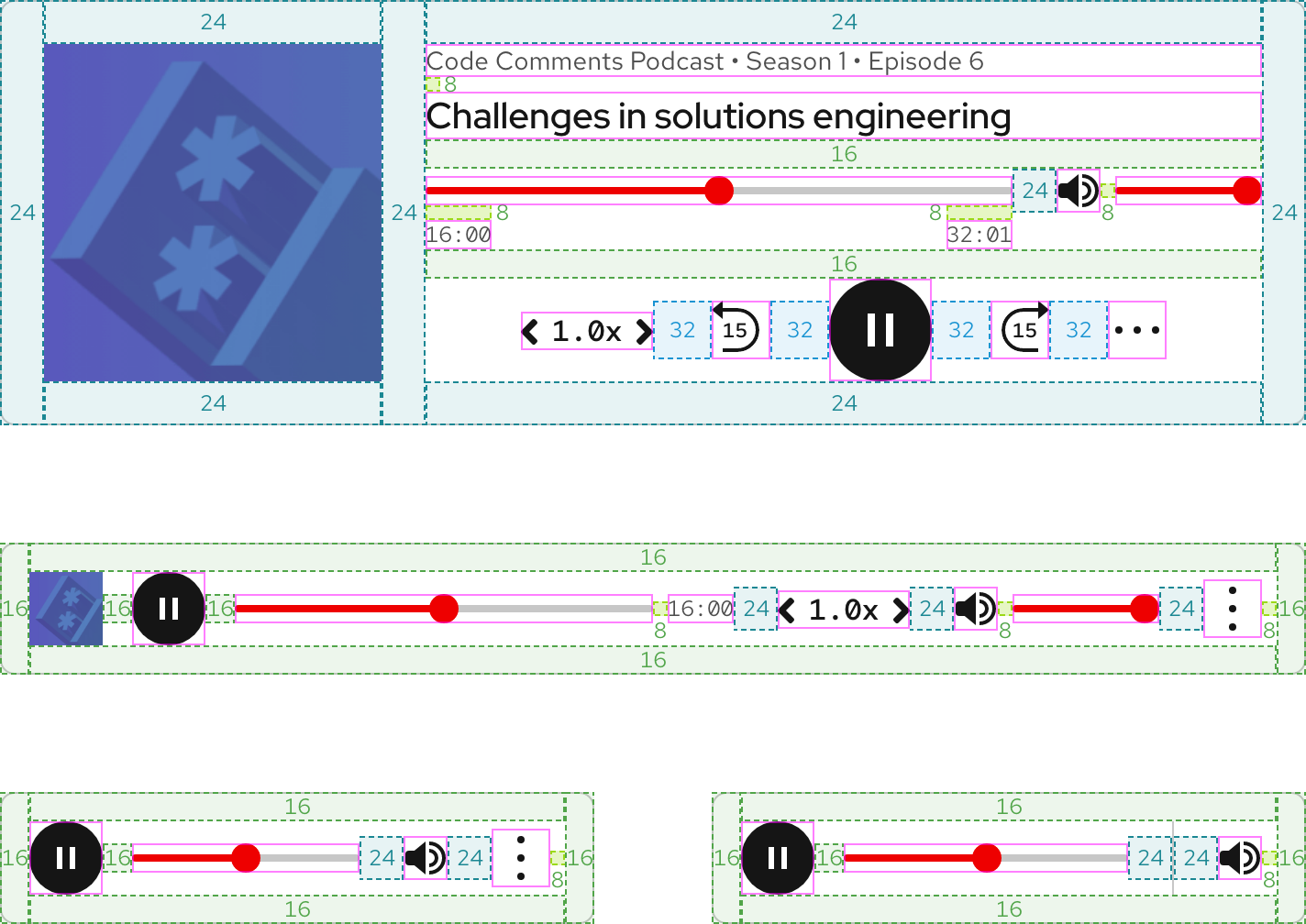
Space
The amount of space in all audio players remains the same on all breakpoints.

Example
Token
Description
md
8px spacer
lg
16px spacer
xl
24px spacer
2xl
32px spacer
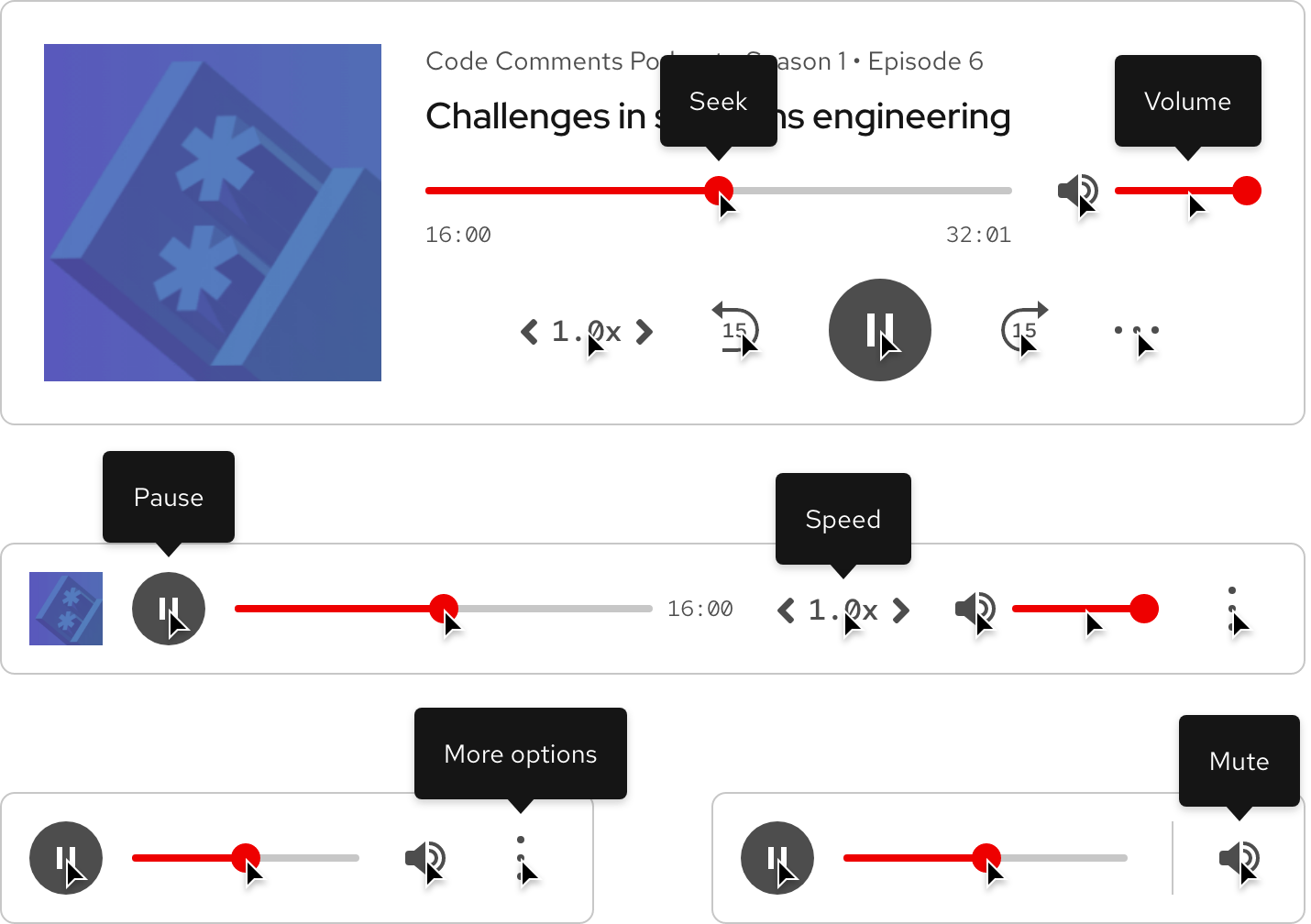
Interaction states
Interaction states are visual representations used to communicate the status of an element or pattern.
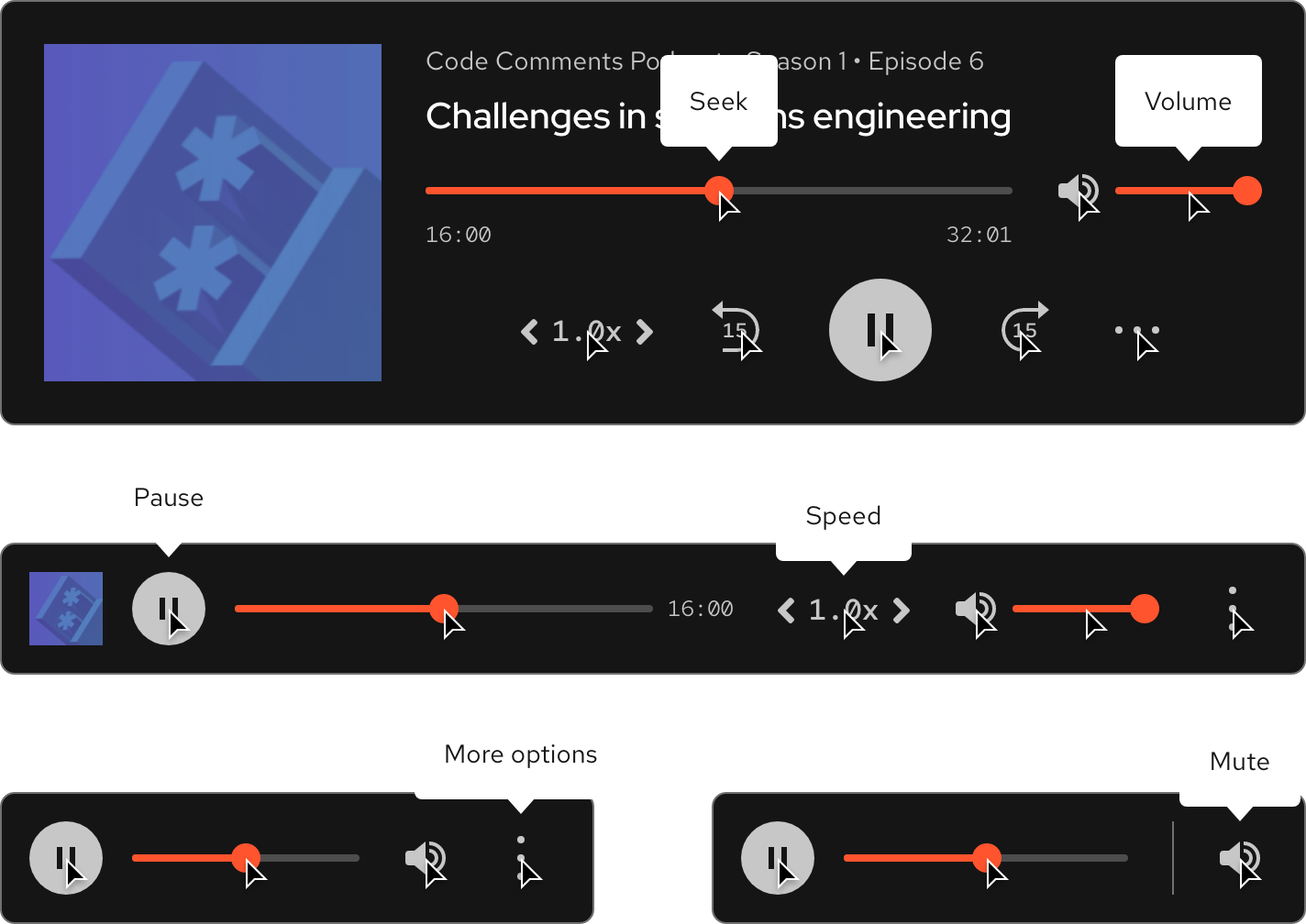
Hover
Helpful tip
Every interactive element includes a tooltip as part of the Hover state. To learn more, go to the Accessibility page.


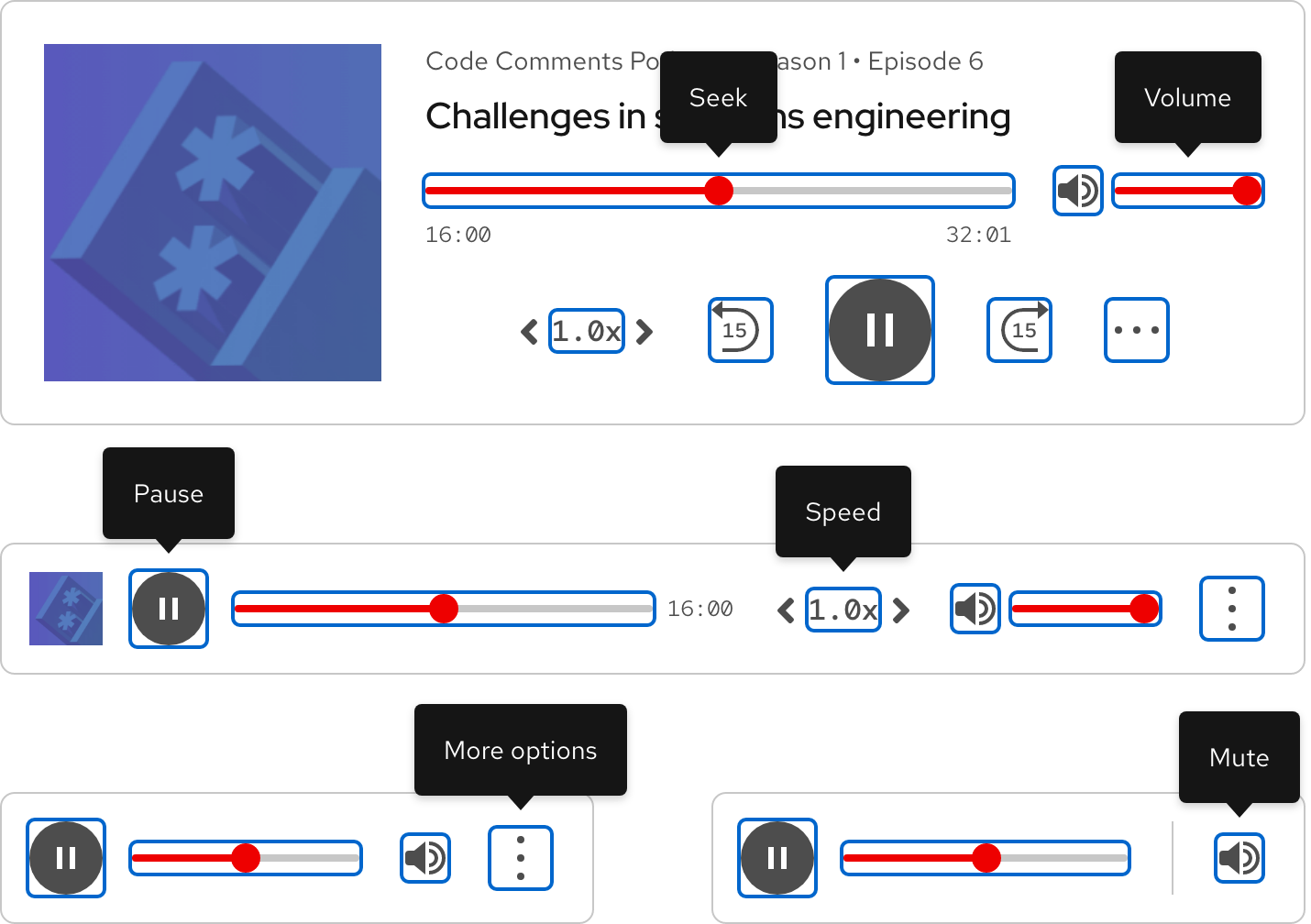
Focus
Helpful tip
The Focus state has the same styles as the Hover state.


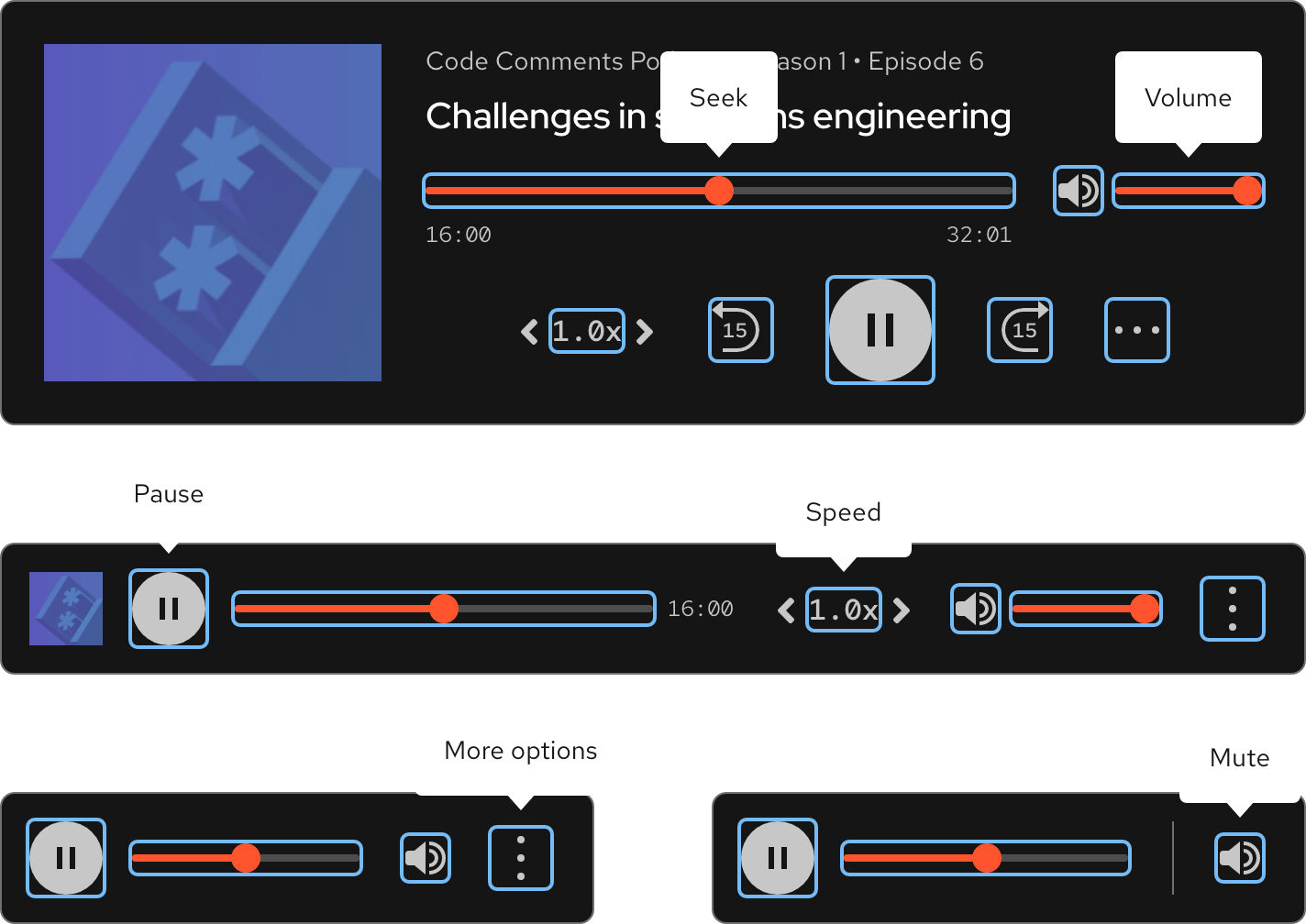
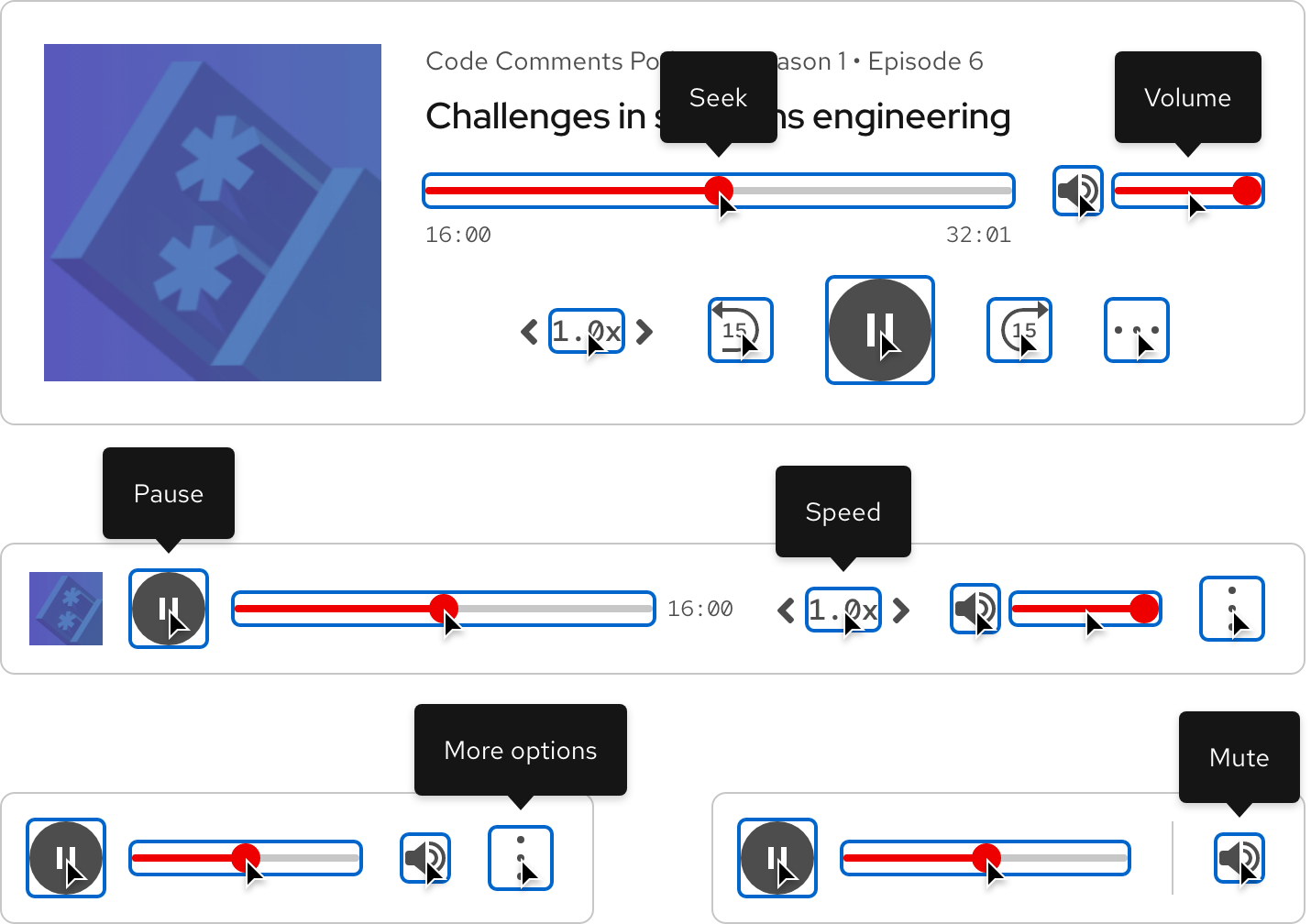
Active
Helpful tip
The Active state has the same styles as the Hover state.


Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
