Audio player
On this page
Overview
An audio player plays audio clips in the browser and includes other features.

Status
- Figma library:
-
Ready - RH Elements:
-
Ready - RH Shared Libs:
-
Ready
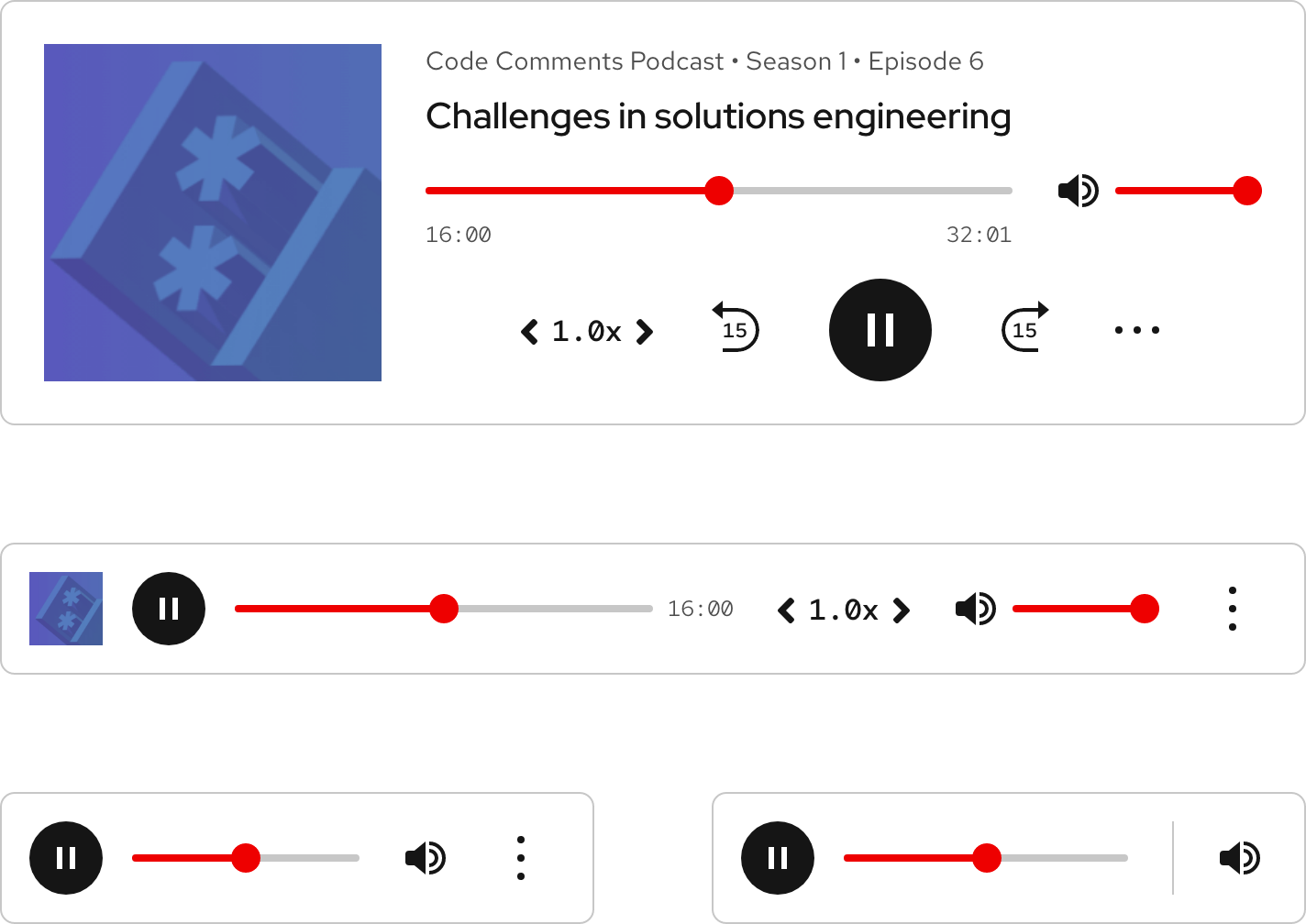
Sample element
Code Comments
Bringing Deep Learning to Enterprise Applications
About the episode
There are a lot of publicly available data sets out there. But when it comes to specific enterprise use cases, you're not necessarily going to able to find one to train your models. To realize the power of AI/ML in enterprise environments, end users need an inference engine to run on their hardware. Ryan Loney takes us through OpenVINO and Anomalib, open toolkits from Intel that do precisely that. He looks specifically at anomaly detection in use cases as varied as medical imaging and manufacturing.
Want to learn more about Anomalib? Check out the research paper that introduces the deep learning library.

Subscribe
Subscribe here:
Transcript
When to use
- When you need a lightweight player to play short or long audio clips
- When you want to feature audio content without directing users to other pages
- When you want to offer users with reduced hearing abilities a listening alternative using a transcript
Status checklist
| Property | Status | Meaning |
|---|---|---|
| Figma library |
|
Component is available in the Figma library |
| RH Elements |
|
Component is available in the RH Elements repo |
| RH Shared Libs |
|
Component is available in the RH Shared Libs repo |
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
