Keyboard interactions
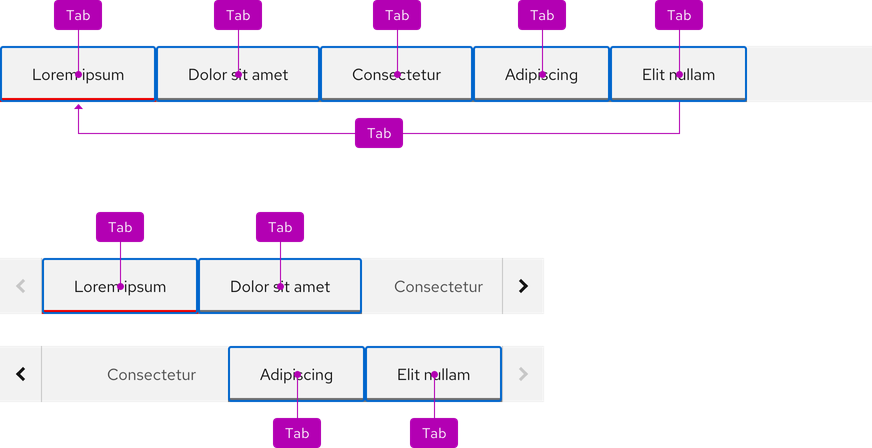
All links within a subnavigation are focus stops. Pressing Enter when a link has focus will directed users to a new page.
Helpful tip
Overflow buttons do not have focus so there are no keyboard interactions.

| Key | Result |
|---|---|
| Tab | Moves focus to the next link or interactive element |
| Shift+Tab | Moves focus to the previous link or interactive element |
| Enter | Navigates user to another page |
Focus order
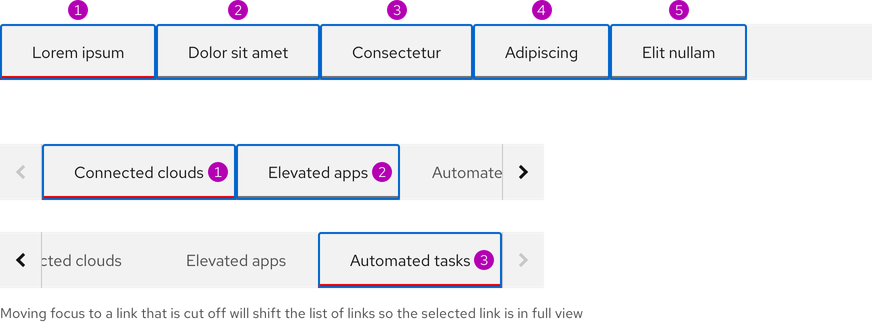
A logical focus order helps keyboard users operate our websites. Elements need to receive focus in an order that preserves meaning, therefore the focus order should make sense and not jump around randomly. When a link has focus, it can move horizontally within the list of links or be moved to another interactive element.

Touch targets
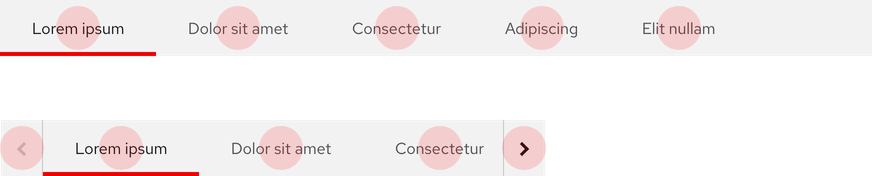
Links are adequately spaced for optimal touch targets.

ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
- SC 2.1.1 Keyboard (Level A)
- SC 2.1.3 Keyboard (No exception) (Level AAA)
- SC 2.4.3 Focus order (Level A)
- SC 2.5.5 Target size (Level AAA)
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
