Tag
Style
A tag is colored text on a pill background which may include an optional icon. A tag background can be colored, white, or transparent and it always includes a border.
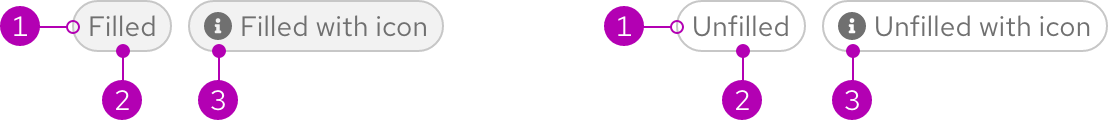
Anatomy

- Container and border
- Text label
- Optional icon
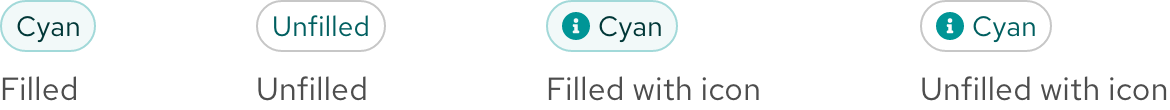
Variants
There are two available variants and the only difference is the background colors. Both variants include an optional slot for displaying a small icon to the left of the text label.

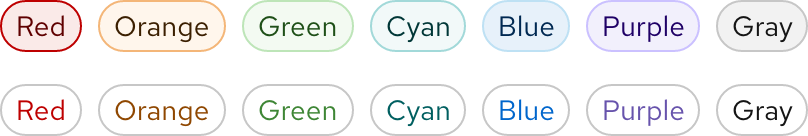
Theme
Both variants are available in the light theme. There is an unfilled white tag available in the dark theme if necessary.
Light theme

Dark theme

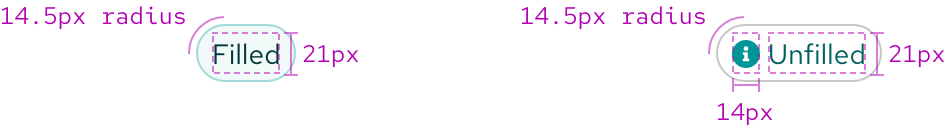
Configuration
Both variants have the same height and border radius.

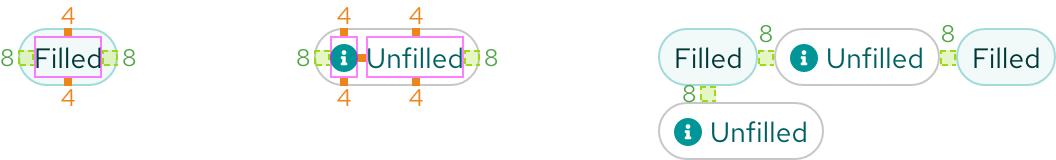
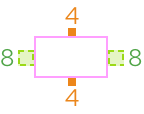
Space


| Example | Token | Description |
|---|---|---|
| 4 | --rh-space-xs | 4px spacer |
| 8 | --rh-space-md | 8px spacer |
Interaction states
A tag includes only text and an optional icon and is not interactive right now.
Other libraries
To learn more about our other libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
